雑記
実は、blogをきちんと書くのって初めてなんですよね。
トラバも、さっき投稿したエントリーで初めてしました。 しかも超大物に。
て言うか、それ自体も上手くいってるか分からないんですよね。
妙に緊張。
※ブログ移転しました。 → hamashun.me
実は、blogをきちんと書くのって初めてなんですよね。
トラバも、さっき投稿したエントリーで初めてしました。 しかも超大物に。
て言うか、それ自体も上手くいってるか分からないんですよね。
妙に緊張。
Web関係のBlogで、記事の中で本の紹介をしているのを見かけますが、あれはやはり、アフィリエイトで行ってるんでしょうか。
サイドカラムにズラズラと並んでいる形態なら、見た目が『アフィリエイト~っ』なので分かりやすいのですけれど。
本のイメージやそのリンク先がamazonだったりするので、多分そうなんでしょうね。
アフィリエイトの、報酬的な事には余り興味が無いのですけど、本の画像をamazonから持ってこられるのは、中々に魅力的です。
商売っ気が出ないように利用できるのか、少し調べてみようと思います。
スーパーよさこい2006を見てきました。
撮った写真をPicasa Web AlbumにUPしておいたので、暇すぎて暇すぎて死にそうな方は見てみるのも良いかもしれません。
僕が使っているデジカメはSONYのDSC-U10と申しまして、130万画素の単焦点。
撮影サイズは640×480と1280×960の2種類という、殆ど化石のような代物です。
なぜ、未だにそんな物を使っているのかと言いますと、単に資金面の問題であります。 就職したら、まっさきに新調してやろうと思っています。
最近、Perl/cgiの勉強をしています。
まだ初めたばかりなのですけど、かなり楽しいです。
CSSを初めた頃のような、解った瞬間の快感がたまりません。
取り合えずの目標は、『リファレンス片手にある程度読めるようになる』事。
Hello Perl!!、if else、ときて、今日はアクセスカウンタを大体理解できました。
恥ずかしながら、SSIの意味もやっと理解しました。
どこかで聞いた話なのですけど、プログラマーという人達は、プログラムで会話できるんだとか。
命令文やら何やらで、意味する所が通じ合える、って事らしいんですけれど。
そう思えばここ数日で話題に上っている、安部晋三氏の公式サイトにUNIXコマンドもそのノリなのかもしれません。
ちょっと、憧れます。
ここ数日、妙に寒いですね。 来月頭くらいまでは夏物でいいかと思っていたのですけど、この調子で秋になってしまいそうな予感もしますね。
となると、秋物をどうしようかと悩む訳です。
去年は私服で仕事をしていた関係で、結構着倒しちゃってるんですよね。 とりあえずそこそこの価格帯の物を買っておきましょうか・・・・・・。
昨日は、母校である某専門学校で、後輩クラスのクラス内コンペがありました。
クラス内でチームを組んで、実際にクライアントが存在する案件をこなす、という実戦そのものの授業なのです。
僕達も通ってきた道だけに、コンペ当日、プレゼンルームでの後輩達の朽ち果てっぷりが懐かしくも感じます。
プレゼンルームには、僕達の先輩で、既に就職されている方達も来ていて、色々と為になる話を聞けました。
これから就職を控えている僕には、かなり貴重な情報でした。
メディア・パブさんで知ったのですけど、YoutubeとWarner Musicが共同事業を始めるらしいですね。
なんでもWarner側が用意した素材を、ユーザーが自由に使えたりもするんだとか。
手を組んでいるとあれば、著作権関連のアレコレでも、より安心感が増すでしょうし(元々Youtubeは対処が早いらしいですけれど)。
どっちも美味しい話なんじゃないかなあと思いました。
就活休みの内に、出来るだけたくさんの勉強をしておこうと思っています。
CGI、PHP、XMLを、それが何を表しているか解るくらいにはなりたいなと。
あと、Javascriptを、ある程度書けるようになるのも目標です。
現在、PHPとCGIはリファレンスがあれば、大体解るくらいにはなれました。
XMLを昨日から初めたんですけど、楽しいですね。
XHtmlとCSSの関係を更に深化させた感じが特に。
残り1ヶ月。
果たしてどこまでいけるやら。
Workを更新しました。 雑誌関連のお仕事を追加です。
他にも、いくつか細かい部分を更新しました。
今月下旬にある、卒業制作のビックなプレゼンに向けて、あと数箇所更新したいと思っています。
XHtmlとCSSも少しいじりたいんですよね。
各所で話題になっていますけど、ソフトバンクモバイルやっちゃいましたね。
10月3日15時現在での製品サポート情報とかヒドイですねこれ。
余りにもこういったミスが多すぎて、逆に話題性を狙っているのかと思えてしまうくらいです。
詳しく知りたい方は、2ch系のサイトを見てみると、詳細まで分かると思います。
Daily Linkの方でもご紹介しましたけど、Google Gadgetが一般開放されましたね。
中々面白そうなので、いくつか載せてみようと思います。
そのまま載せるとValidでなくなったので、別のページに逃がしました。
何故か縦サイズが小さいのは、多分僕の設定が悪いんだと・・・・・・思います。
中々面白いですね。 これは暫くの間、かなり流行りそうですね。
今日は、web creators conferenceにお呼ばれしてきました。
今回はSEOが議題だったのですけど、いやー為になりました。
アクセス解析などSEO的な事は、実践を通さないと中々学べない部分だと思うので、学校だと勉強しづらいんですよね。
そういう意味で、貴重なお話が聞けたと思います。
何人かの方と名刺交換をさせて頂いたんですけど、家に帰ってから残数を確認した所、残り3枚になっていました。 危ない危ない。
今月末の、卒業制作巨大プレゼンに向けて、最終兵器名刺を作成せねば。
さてどんなデザインにした物か・・・・・・。
ちなみに、某学校の友人とバッタリ出くわしたのは驚きでした。
余りの驚きに、かなり挙動不審に陥っておりました。 あっはっは。
プレゼンの参考にしようと思って、Steve Jobsのプレゼン動画を見ていたら、One more thingばかりを集めた動画を見つけました。
決め台詞を連発している感じで、格好良いです。
体調を崩している内に、世間ではIE7リリースやらFxリリース間近やらCSS niteVol.13やらですよ。
CSS niteは行きたかった・・・・・・。
最近は気温が下がってきているので、皆様も体調にはお気をつけください。
トップの一部やaboutを細かに修正、更新しました。
来週のオーディションに向けての調整といった感じです。
間もなくFirefox2.0がリリースされるみたいですね。
でも、バグが怖いので2,3日は様子を見ようと思います。
さて、金曜日のプレゼンに向けて資料や新しい名刺を作っているので、それまでの間、更新が少なめになります。
明日にでも、そのプレゼンの事を書いておきたいと思います。
今は実家住まいなんですけど、就職して落ち着いたら、部屋を借りたいと思っています。
インテリアにはムダにこだわる性格なので、部屋選びも難航しそうです。
そんな時に役立つのはやっぱりネット・・・・・・なのですけど、
どうしてついつい東京R不動産を見てしまうのでしょうか。
意外と安い物件も多いんですよね。
ついにIE7日本語版がリリースですね。
Fx2とOpera9と、まとめてインスコしようと思います。
上にも書いてありますけど、僕はiPodはnanoよりshuffle派です。
移動中に聴くのがメインで、『とりあえず何か流れていれば良い』というスタンスなので。
旧型shuffleは、ケースの色で差し色に使えたのが良かったんですけど、この小ささも魅力です。 うーん欲しい。
小粋空間さんのInternet Explorer 6 と Internet Explorer 7 を共存させるというエントリを参考にして、スタンドアローン版IE7をインストールしました。
いやあこれは便利ですね。
それに合わせて、一部の不具合を修正しました。 主に表示の不具合関連を。
各所で色々言われているIE7ですけど、まあなんと言うか・・・・・・。
個人的には、デフォルトだとボタンが少なすぎて逆に使いにくいんじゃないかな、と感じました。
Altを押すとメニューが出るのも、ライトユーザーにとっては分かりにくいでしょうし。
僕個人では、確認用以外で起動する事は無さそうです。
リンクの方でもチラッと書きましたけど、OSの再インストールをしました。
ちょっと不具合が出ての再インストールだったのですけど、まあ前回から約1年が経っているので、丁度いい時期かなと。
特に問題無く作業が終わった・・・・・・と思ったら、何故かネットに繋がらないというトラブルが発生。
サブPCでは起きていなく、ルータのランプは点いている事から、メインPCがLANポートを認識していない事と思われました。
サブPCの方で、ハードに詳しい友人とコンタクトが取れたので何とかなったのですけど、あのまま修復できなかったら、と思うとゾッとしますね。
ネット社会恐るべし。
雑誌などに載っているJavascriptのコードを書き写すと、大抵動きません。
何度も見比べて確かめているのですけど、動きません。
サンプルが公開されている物ならDLして対応できるのですけど、まだ公開されていなかったりするともうドツボです。
いや自分が間違っている事は分かっているのですけれど。
ところで、JavaScriptとJavascriptって、どっちが正しいんですかね。
JavaScriptだとJAVAのScriptぽい雰囲気で誤用な気がするので、『Javascript』で一単語かなあと思っているのですけど。
まあどうでも良い事なんですけれど。 駄文雑文。
ようやく就活が本格化してきました。
何とか今年中に決まると良いのですけれど。
この週末は、面接の準備に追われそうです。
どうでも良い事なんですけど、どうして履歴書用の写真って変な顔で写るんでしょうか。
考えればあのBOX型の機械は、昔から変わって無い気がします。
値段ばっかり変えないで、中身も進化してくれれば良いのに。
そういえば免許の写真も、大抵酷い写りですよね。
人数をこなさなければいけないからか、椅子に座った瞬間に撮られる事も多いようで。
あれももう少しこう・・・・・・。 Photoshopで加工でもして欲しいものです。
すみません無理ですね。
たまに、免許センターに行く日だけ逆毛とかアフロにしていったりする勇者がいるようです。
Daily Linkのコメント量をちょっと増やしてみました。
何だか、ただ紹介するだけだとつまらないかなーと思ったので。
今日からしばらくは面接ラッシュです。
色んな企業さんを見られて非常に刺激になっています。
再チャレンジ支援税制が斜め上に向かいだした気がします。
そもそも、ニートとフリーターを同列で扱ってる時点でおかしいと思うんですけれど。
偉い人にはわからんのですよ。
と言う訳で、VOXはじめました。
昨日の思いつきで、物欲関係の事を書いていきます。
物欲BlogとしてVOXはじめましたとか言いましたけど、参りました。 いや参った。
そういう用途に最適なサービスを見つけてしまいました。
いやー参った。 Clogの方もちょこちょこ触って、良い方で続けていきたいと思います・・・・・・。
Cloggerを触ってみました。 かなり簡単に記事を作成できて良い感じです。
物欲Blogはこっちに決まりかな。 すまんVOX。
とりあえず最初に投稿したClogがRollei MiniDigi。 超欲しい。 正に物欲。
こんなん見つけちゃいましたよ! Snippy (スニッピィ):クリエイターズ・ソーシャルブックマーク
いわゆるソーシャルブックマークなんですけど、他との違いはWebクリエイターの為のSBであるという事。 ちなみに紹介制。
だ、誰か紹介してください・・・・・・。
ほぼ日手帳を買いました。
ゆるーい感じで使っていきたいと思います。
ここ数ヶ月の就職活動を乗り越えて、遂に就職が決まりました!
いやあ、なんとか今年中に決まって良かったです。
就職先は、多分誰もが知ってる某ポータル系企業です。
さーてモリモリCSS書くぞー。
正社員として入社するのって、いろいろと準備する物があるんですね。
久しぶりに母校に足を運んだりしました。 まあ閉校してるんですけれど。
跡地がそのまま違う学校になってたんですけど、余りの変わりように愕然としました。 最近の高校は土足OKなのか・・・・・・(それかよ)。
健康診断にも行って、身長を測って貰いました。 一体何年ぶりだろう。
167cmという結果だったのでとりあえず満足。
今年も残すところ、あと僅かですね。
冬期休暇中にリニューアルは無理かなー。 ネタ出しくらいで終わりそうです。
まあ、仕事を始めて技術をもう少し安定させてからでもいいかな、とも思っています。
ちょっとしたサンプルを作る時に配色の参考にしているのがModern Life Is RubbishのWeb 2.0 Colour Paletteというエントリなんですけど、今日見てみてビックリ。 サイトデザインがリニューアルされていました(記憶違いでなければ)。
ページ下部に情報を置いたりとかダイレクトな色使いとか大きいフォントとか、まさにWeb2.0って感じで好みです。
でも大きいサイズのフォントって、英語だから格好よくきまるんでしょうねえ。
多分、これが今年最後の更新です。 珍しく雑記メイン。
今年は本当に色々な事があったなあ、という自己満足のまとめという名の振り返り。 みたいな。
2006年と言えば某Webの学校関連の話題に尽きる一年でした。
正確に言うと入学したのは去年なんですけど、本格的に勉強したのは今年からって感じで。
あの学校で何が良かったって、先生が良かったですね。 ・・・・・・と、多分読んでくれているであろうZION氏を持ち上げてみるw
あけましておめでとうございます。 今年もよろしくお願いします。
就職が決まった会社へは、5日からの勤務になります。 あー楽しみだ。
はてさて、いよいよ明日から仕事です。
いやー楽しみだ。
初出勤が終了しました。
新年一日目だからか、割とまったりした雰囲気でした。
今週末には、こまごました買っておきたい物を買っておこーう。
MacIEのツンデレっぷりは異常。
放っておくだけでブラウザのブックマークが成長!?
今日は会社の、プログラマーの先輩達と昼食を食べました。 3人ともが20cmくらいある餃子の定食を注文w
うちの会社はイカすプログラマーさんが大勢いて、お二人の話を聞いているだけでアツいオーラを感じました。
うちらコーダーも、もっとアツく語りましょうよ!(うざい
プログラマーさんの話を聞いたりBlogを見たりして感じるのは、横の繋がりが強いなーという事。
他社に遊びに行く話なんかを聞いてしまうと、コーダーではそんな話は聞かないなあと思ってしまいます。
・・・・・・いや、僕が知らないだけで、コーダーもそういうコミュニティがあるのかもしれませんけれど。 2007 CSS Study Meetingとか(知らなかった)。 あ、なんかちょっと落ち込んできた。
それはさておき、帰りのエレベーターの中でこのBlogのアドレスを渡そうとしたら、なんと2人そろって
「いや、入社前から見てるよ」
とか言われてしまいました。 あまりの嬉しい衝撃に、満員のエレベーターで数秒間フリーズとかもうね。 いやあありがとうございます!
昼休みに気合を充填したからか、去年の夏から手こずらされていたMacIEも無事攻略できました。
今日は職場の飲み会でした。 と言うか歓迎会をして貰えました。
歓迎会だなんて・・・・・・。 僕の人生の中でそんな嬉しい経験、殆どないっす( ´Д⊂ヽ
その時に結構たくさんの方から「Blog見てるよ!」的な事を言われまして。
いやもうホント嬉しいっす。 ありがとうございます!
なので、そろそろ被ソーシャルブックマークカウンタを付けてみようかと思っています。
いざ付けて0行進だと寂しすぎるので、これまではあえて付けてこなかったのです・・・・・・。
現在家で使っているモニタが、かなりヤバイです。
全面的に青みがかってくる症状がでまくってます。 その内プツンと切れるんじゃないだろうか。
急に更新が止まったら、モニタが壊れたんだなとでも思ってやってください。
今週末に時間があったら、安いモニタでも探しておこう。
出かける用事があったので、ついでにビックカメラにモニタを見に行ってきました。
何やら下取りすると3000円Offになるとか。 うーん魅力的。
価格も、最近更に安くなっていますね。 20インチも夢じゃないかも。
さて、大枠のデザインとちょっとしたギミックはほぼ決まりました。
あとは見た目のデザインテーマかなあ。
一つ目のデザインがネイチャーで、二つ目のデザインが神秘的。 次はどうしたものか。 うーん。
あ、関係無いんですけど、固定リンクページのタイトルにエントリタイトルを含めるように修正しました。
て言うか今までやってなくてすみませんすみません。
Webクリエイターに限らずPCを使う仕事だと、腕や手首を痛める事が多いようです。
かく言う僕も、余り手首や腕の筋が強い方ではないので、頻繁に痛くなります。
そんな時の為に常備しているのが、サ○ンパスなどのいわゆる湿布。
サロ○パスは80枚で定価1000円弱と、とてもお得ですw
ただし欠点は、周囲にあの強烈な香りを撒き散らしてしまう事・・・・・・。
今日も撒き散らしてしまいました。 ごめんなさいごめんなさい!
何を隠そう、現在は「何とか微妙にブラインドタッチができるかもしれない?」というレベルです。
日本語は良いんですけど、記号とか英単語が苦手です。
記号は端っこの方に配置されてるからまだしも、英単語が苦手というのは何か違う要因があるような気もします。
基本的な英語力とか・・・・・・。
・・・・・・え? バレンタイン? とても懐かしい響きです・・・・・・。
学校時代に知り合った仲間連中で、「何かやりたいね」という話が持ち上がっています。
何やら楽しくなりそうな予感。
「どーまんせーまんどーまんせーまん」が頭から離れません。 たすけて。
iddyにフィードバックを送ってみたら、今朝方に返信が来ました。
結構な量があったかと思うんですけど、テンプレ回答じゃなくて、内容に対してちゃんと返事を書いてくれたのが好印象でした。
モニターごしのやりとりだからこそ、中の人がチラリと見えると好感を持てますよね。
僕は「いわゆるスクール」を出てWeb業界に入った人だったりします。 て言うかデジハリ。
周りを見渡すとデジハリ率は結構高くて、職場の先輩にも何人もいたりします。
そこで今日は、ずっと書こう書こうと思っていた、スクールに入るかどうしようか迷っている人の為の記事を書いてみようと思います。
そういう人がこのBlogを読んでくれているかどうかは微妙ですけれどw
なお、経験上どうしてもデジハリを意識した内容になってしまいますのでご了承ください。
学校のタイプは大きく分けて二種類あります。
一つはデジハリのようにクラス制のシステム。 もう一つはマンツーマンで授業が進むシステム。
僕はクラス制は経験しているので詳しく書けるんですけど、マンツーマンは未経験なので殆ど情報がありません。
そういうご経験のある方にフィードバックとか頂けたら嬉しいです。
Redさんも好きらしいので、今回もメリットとデメリットを書いていくよ!
一つめのクラスメイトの存在というのは、やはり大きいです。 宿題のデキをお互いに見せ合う時とか、「あーくそう! その手があったか!」とか、お互いに切磋琢磨できます。
二つめの学校気分というのは人それぞれでしょうけど、僕はかなり久しぶりの学校生活だったので、それだけで超楽しめました。
三つめの横の繋がりは、クラスメイトとの繋がりです。 卒業後も連絡を取り合ったり、中には一緒に仕事をするケースもあります。
四つめの人脈というのは、クラスメイトに限らず人との繋がりの意味で、それまでの三つとは勝手が違います。 と言うのも、自分から動かないと実感するのが難しいからです。
しかしこれは、ある意味、スクールでもっとも重要だと考えています。
例えばデザイナークラスとディレクタークラスだと、物の見方や考え方が全く違ったりするので、新鮮な刺激を受けられます。
また、クラスによっては既に業界経験者がいたりもするので、貴重な話を聞けたり、上手くすると在学中から仕事を回して貰えたりします。
ちなみに、僕が雑誌の執筆をさせて貰える事になったのも、ディレクタークラスの先輩のおかげでした。
世の中良い事があれば悪い事もあります。 という訳でデメリットはこんな感じ。
一つめの授業についていけないケースは、普通の学校でも同じですね。 デジハリではアシスタントティーチャーを設置する事で対応しています。
二つめの脱落者は、ある程度は仕方がないようです。 軽い気持ちで入ってきた人は、その後に就職したとしてもやっぱり続かないですしね。
三つめの担当する先生によって得意分野が変わってくるのも、また良し悪しがあります。
デジハリの先生は基本的に現役で働いている人になるんですけど、人によってCSSが得意だったり大手制作会社の現役ディレクターだったりします。
この辺りは前もって情報を仕入れておけば、「こういう先生を希望したい」と相談できるので上手く活用したいところです。
最後のクラス内で温度差が発生する事も、一般の学校でも職場でもアフリカでもよくある事。 ここは大人の余裕で空気を読んで接したい所ですね。
余り温度差が激しくなると台風がおきる、と久米田先生も言っています。
デジハリに限っての話ですけど(そこしか経験してないので)、僕の周りを見た感じだと、卒業制作の提出にまでこぎつけた人は、どこかしらWeb関係の仕事に就けています。
イイ所に就職できる人は、経験者か才能ある人か海にも行かず山にも行かず休みの日も学校に泊り込んでGW返上で勉強した人なようです。
一言で言うなら、燃えてる人です。
やる気ありまくりんぐとか情熱大陸とかクオリティ重視とか、とにかくポジティブな人にお勧めです。
反対に、消極的な人にはちょっと向かないかもしれません。
受身受身になってしまうと、授業中に解らない事があっても質問できなかったりで。
今週末の17日(土曜)に、デジハリ池袋校の学校説明会で喋ります。
まあ、説明会と言ってもそんなに大げさな会じゃないんですけれど。
もし、デジハリに入ろうか悩んでいたり、雰囲気を知りたかったり、池袋校のロビーの豪華さを見たかったら(イームズとかあって凄いんですコレが)是非お越しください。 質問とかモリモリ答えちゃいます。
開始時間は14時頃からの予定で、予約は不要です。
っという訳で前回のエントリの続きです。
今回は、わりと単純なレポート&雑記的内容です。 いわゆるただの日記ですごめんなさいごめんなさい。
ジャンケン大会で勝ち取った本を頂いた時に、どうやらOperaの人達が来ている事が分かりました。 盗み聞きもとい聞こえてしまった他の人の会話で。
ここであれです。 キュピルリーン! って頭の中に閃きが走りました。 ニュータイプのごとく。
Operaの人→Kurumaさんは最近Operaで働いているらしい→いるかも!
という事で行動力MAXで話しかけてみました。
Shun:あ、すいません。 Operaの方と伺ったんですが・・・・・・。
Operaの人:あ、はい、そうです。
Shun:失礼ですが、Kuruman.orgの方とかいt
Kurumaさん:あ、私です。
ご本人キター! という事で、スターハックの件で色々と教えて頂いた事のお礼を言ってみました。
ちょい緊張してた上にエレベータを待たせていたので、ちゃんとお礼になっていたか微妙ですけれど。
その後は懇親会に参加させて頂きました。
これまでも終了後の懇親会は開かれていたんですけど、実は初参加です。 ザギンで飲みだなんて、贅沢なシチュエーションじゃないですか!
懇親会では多数の方と名刺交換をさせていただきました。
デジパのリョウケンさんからはコメントもいただいたりで、いやもうこんなペーペーにありがとうございます!
持っていった20枚の名刺は、あっという間に配り終えてしまいました。
懇親会ではミニプレゼンみたいなのがありました。
スピーカーの方達の個性がかなり強く出ていて、参考になるなあと思いました。
[bA] Business Architects Inc.の人のスピーチでは、指差しでスライドを指していたので、通称「あの棒」を差し出してみたり(身内ネタすみません)。
他にもWeb界隈でよく名前をお見かけする方と話ができたり、鷹野さんにも色んな方を紹介して貰ったりと、充実しすぎな時間でした。
そして宴もたけなわ気もそぞろ
(by蟹の貴公子様)になった頃、サプライズイベントのCSS Nite 卒業式が行われました。
花束やらメッセージカードやらがプレゼントされた後に、鷹野さんの愛娘マリンちゃんからのビデオレターが! 会場もなごみまくりんぐでした。
終了後、一部の方は3次会に行かれたようですが、さすがに終電が怖かったので、僕は素直に帰る事にしました。
いやー、最高の夜でした。
オマケ:
5月12日に東京・神田で、コーディングに特化したCSS Niteが開催されます。
有料版ですが、コーダーにとっては参加必須なイベントになりそうです。
雑記です。 雑記だから口調もフランクさ!
idとclassに関する議論が盛り上がっているらしいです。
図らずも拙記事をリンクして頂いていました。 うわあ緊張しますね!
技術系っていうか仕様系? も扱うBlogでは、度々こういったニッチな話題で盛り上がっています。 そんな中でたまに見かけるのが「どっちでもいいじゃん。 たいして変わらないんだし」というご意見。
あー、その考え方はめっちゃ解る。 解ります(同意じゃなくて理解できるという意味)。 「それで会社は儲かるの? 給料上がるの?」 みたいな疑問とゆーか。
でも、そういう人こそ、ナナメ読みくらいはしておいた方が良いんじゃないかなーと思っています。
「最近はこんな話題があるのかー」くらいの感じでもいいので。
昔はテーブルコーディングが当たり前で、「CSS? ああ、文字の色変えるやつ?」という時代もあったらしいですけど(その頃はWebは見てるだけだったので、詳しくは知らないです)、現在、CSSは必須になっていたりする訳で。
つまり、今はニッチに感じたり、(プロジェクトの)仕様書なんかには関わってこない事でも、将来的には分からないかな、なんて。
そうそう、個人的には、最近はlink要素のナビゲーションとか気になってるんですよね。 あれ面白そうです。
色んな人が色んな意見を出しあって、その結果としてWebに関わる人たちや業界が、より良い方向に進めばいいなあ、なんて思ってみるある日の夜。
奇麗事大好き。
あ、ちなみに、最近仕事で関わっている業務では、仕様とか文書構造を非常に大事にしてくれていて、とてもとてもハッピーです。
作業量は増えまくっていますけれど、そこは嬉しい悲鳴という事でw
CSS HappyLifeさんで、ちょっと前から告知されていたコーディングコンテスト。 ついに正式に開催が告知されました!
これはもうコーダーのみならず、全Webクリエイターが注目ですね!
ちなみにこのコンテスト、CSS Niteのコーダー特集とも言うべきCSS Nite LP, Vol.3 "Coder's High"との連動企画という事で、審査員の方々も超豪華なメンバーとなっています。
そう、告知ページをクルクルーッと下に降りていくと超豪華な審査員の名前が・・・・・・。 名前が・・・・・・。
(わかりやすいように画像で引用します)
( ゚д゚)
_(__つ/ ̄ ̄ ̄/_
\/ /
 ̄ ̄ ̄ ̄
( ゚д゚ )ミ
_(__つ/ ̄ ̄ ̄/_
\/ /
 ̄ ̄ ̄ ̄
えーゴホン。 余りの衝撃に思わずAAを探してきてしまいました。
という訳で、僭越ながら(全くだ!)ワタクシ浜 俊太朗、コーディングコンテストの審査役を務めさせて頂く事になりました!
事のきっかけはCSS Nite Vol.18での事。
その日のプレゼントでドリーの本を貰った僕は、一言お礼を言おうと主催の鷹野さんに話しかけたんです。
(中略)
それから色々あって、こんな大役を頂く事になりました。
自分なりの目線でもって、みなさんの作品を拝見させて頂こうと思います。 よろしくお願いします。
以下はオマケ。
上ノ郷谷さんのエントリ、ドメイン名の由来を書いてみる - 2xup.orgに便乗でございます。
えーと、本名をベースにしました。 当時通っていたスクールでのあだ名が「ハマシュン」だったというのもあります。
ドメイン名・サイト名・名前のどれか一つを覚えて貰えれば、他の二つも覚えて貰えるだろう、という目論見もあったり。 意外と打算的だなキミィ。
HNだけなんでShunなのかというと、・・・・・・うーん何でだろう。 ツメが甘いというのはこの事かっ。
2xupさんの読み方は、最初は「ツーエックスうp」とか呼んでました。 脳内で。 うpて!
今日は雑記です。 気づいたら、開設1周年とか彼方に過ぎ去っていました。
「あれ? ヘッダのFlashが元に戻ってる?」と思ったアナタ、正解です。
「あれ? 代替スタイルシートが元に戻ってる?」と思ったアナタ、大正解です。
(フィードで読んでくれている人だともちろん分からないんですけれど)
この2点が意味する事は・・・・・・。
そうそう、あんまり知られて無いですけど、このサイトでは、2つのCSSを用意してたんです。
CSS Zen Gardenみたいに、CSSだけを切り替えて全く違うデザインになる、っていうのをやりたくて(本当にガラッと変わります。 2つ目のデザインはMOSeとか、当時としてはかなりやりたい放題)。
これは、元々このサイトはデジハリの卒業制作で作って、用途が就職活動用だった、という経緯があるからなんですよね(インパクト重視、みたいな)。
(前はA List Apartで公開されていたスクリプトを使って、リンクをクリックする事で切り替わるようにしていたんですけど、なんかOperaで上手く動かない事が多かったので、今は外しています。)
このサイトの目的であった「就職」は無事達成したので、そろそろリニューアルしたい・・・・・・と、半年くらい前から言ってました(今から振り返ると、ソースとかソースとかスペルとかあちこちダメダメだし)。
Flashをチープにしてみたり、代替CSSを削除したのは自分にプレッシャーをかける狙いがあったんですね。 実は。
でも全然プレッシャーにならなかったので元に戻しました。 つまり、リニューアルにはまだまだ時間がかk
最後になりましたが、今後ともよろしくお願いします。
amachangの(いいよって言われたけど未だに「さん」を抜くのにためらってしまう)採用説明会資料に後押しされて、ちょっと前から書いてるプログラム勉強Blogを公開してみます。
別に隠してた訳ではないんですけど、多分まだ誰にも読まれてない雰囲気なので。
毎日毎日、凄い人達に囲まれて仕事をしている訳で、自分の本業務以外の部分でも勉強になる事がたくさんあります。 と言うか教えて貰ってます。 いやもうホント感謝です。
ですが、せっかく教えて貰った事も自分的にまとめないとどんどん忘れていってしまいます。 これはもうアウトプットするしかないなと!
こっちのBlogと使い分ける理由は、あくまで勉強中という事で、中途半端だったり間違った内容を公開してしまう恐れが高いためです。 身についてきたら、こっちでも色々書きたいなと。
あと、使っているBlogサービスはあれです。 ほら、なんて言うかその、たくさん言及貰えそうなイメージがあったので! あと記法とか!
という訳でこちらです。 よろしくお願いします。
hamashun.hatena
間違っている部分とかを発見されましたら、お手すきの時にでもDisって頂けると嬉しいです。
あー、なんか書いてて冷や汗かいてきた。 小心者小心者。
ブログの使い訳けについてみんなに聞きたい|| Woops'dez | Bloggin'より。
結論から言うと、人それぞれで良いと思います。 というのは当たり前すぎるので、僕の場合の使い分けを書きます。
あと元記事のタイトル、 使い訳→使い分け ですよね。
僕は使い分ける派です。 理由はいくつかあります。
例えばこのBlogの役割というのは3つくらいあって、勉強報告と告知と情報発信という感じになります。 勉強報告と言うのはイベントとかのレポートが主で、告知は勤務先の新コンテンツや執筆した本の紹介など。 情報発信はHTMLやCSS関連の内容になります。
で、このBlogを読んでいる人は、別に僕の好きな食べ物や先週の週末に何をしてたかなんて事をを知りたい訳じゃ無いと思うんです。 技術関連の情報が欲しくて読んでいるんじゃないかなと。
そうなると、このBlogでは私生活ではなく、技術関連に特化させた方が良いと思います。
私生活が知りたい人は、TwitterやTumblrやnowaを見てください、みたいな。
このBlogはLDRだけを見ても、250人以上の人がフィードを購読してくれています。 しかもlivedoorという、影響力の強い会社で働いています。 例えばこのBlogで、現在思いっきり素人レベルであるJavaScriptの記事を書いてしまっていいのだろうか、という疑問が沸きます。
僕自身は正しいと思っていても間違っている情報を発信してしまう可能性が非常に高いです。
間違っている事を指摘されたら訂正すればいいと思うかもしれませんが、訂正情報が全ての人に届くかと言うと、その確証はありません。
決して自惚れている訳では無く、誤った情報を発信してしまう事の重大さは注意してしすぎる事は無いと思っています。
なので、はてダを勉強専用Blogにしました。 Disり大歓迎です。 そうだね。 宣伝だね。
あとは、口調って言うか文体?も、記事ごとにあんまりにも変わっているのは避けたいです(これは完全に好みの問題ですが)。 でも、趣味の話だと思いっきりハジけたい時もあったりするので、それも使い分けている理由の一つです。
なお、現在頻繁に更新しているWebサービスの情報は、iddyが一番まとまっています。
本当はこのBlogにそういうページを作ろうと思っているんですが、リニューアルに合わせて…とか思ってたら、気づいたら一年経ってました。 ふしぎですね。
この記事はライブドア事件とは少しも全然一切合財これっぽっちも関係ありません。
その上元ネタを知らないとあんまり面白くないです。 サーセン。
ライブドアに入社してから一年経ったらこの記事を書かないといけないような、何とも言い表せない焦燥感に駆られてキーボードを取りました。 RealForceは本当にいいキーボードです。
結構驚かれる事が多いんですが、僕はライブドアが初Web業界です。 それまでは料理とか作ってました。
料理の世界は、若い頃になんとなくノリで入ってダラダラと続けていたんですが、ある時ひどい挫折を味わいまして。 で、その頃趣味だったWeb製作を仕事にしてみようかなと思った訳です。
とは言え、学歴無し経験無し実力無しコネ無しというどうしようも無い状況だったので、まずは実力を付けようと思いました。
独学では限界があるので学校に行くことにします。 この歳になって両親に学費をせびるのもアレなんで、自分で払えるくらいの学校を探しました。
その中で一番良いと思ったのがデジハリ(●ン●●●●ト●●●●●と少しだけ迷いました)。 場所は家から一番近い渋谷校にしたんですが、これが超ラッキーでした。 と言うか渋谷校を選んでなかったら今のhamashunは存在してなかったかもしれません。 それくらい重要な出来事でした。
ライブドアは紹介で入社するケースが多いのですが(ま●●もそうでしたね)、僕は応募フォームからの応募で入社しました。 なにせコネ無しですし。 ライブドアの応募フォームで好感を持ったのが、学歴を入力する項目がそもそも存在しない事です(ちなみに●a●●●!では必須項目でした)。 実力主義っぽい匂いを感じたのを覚えています。
そんな応募フォームから応募する際には、スタッフの声というページを読んで会社の雰囲気を掴もうとしました。 「土日にちゃんと休めるんだ」とか思いました(そして実際休めてます)。
で、この度僕がそのスタッフの声コーナーに掲載される事になりました(ついでに言うと●●こも)。
現在(2008年1月)でも絶賛募集中なので、影響力の大きな仕事がしたい! ポータルで働きたい! ま●kをいじりたい! という人は応募してみるといいと思います!
という訳で入社後一年経ったら書くシリーズ、次はabuiさんが書いてくれるに違いありません。
(敷地的な意味で)
お察しの通り釣りエントリですサーセン><
まめこに誘われたのでホイホイ着いて行ったら、はてなオフィスを見学させて頂ける事になりました。 その節はありがとうございました。
写真の掲載許可を頂いたので、写真を中心にお送りします。














ちなみに僕は3回連続でけん先に玉を入れたのに、誰も見てませんでした。
はてなのみなさんありがとうございました!
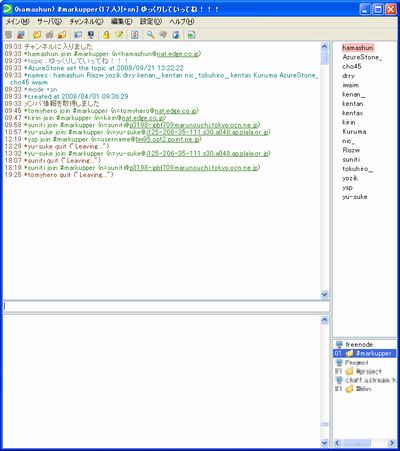
IRCのチャンネルってみんなどうやって探してるんだろう。 クチコミ?
あったら是非入りたいです。 コメントとかブクマコメントとかTwitterとかで教えて貰えると嬉しいです。 なかったら勝手に作ろうと思います。
この前のCSS Niteの打ち上げで「知りませんかー」って聞いてみたんですけど、そもそもIRC自体、利用している人が少ないようでした。 やっぱりWeb制作側よりシステム開発側の文化なのかな。
IRCは便利だし色々と楽しいので、使った事ない人は使ってみるといいと思います!
「IRCってなんぞ?」という人は枯れた技術で社内を潤す IRCを使おう! - livedoor ディレクター Blogを読むといいと思います。
PhotoShopのPSDファイルをXHTML&CSSに一発変換できる「psd2css」:phpspot開発日誌でも紹介されていて結構なブクマもついていたサービス、PSD2CSS onlineがどんな感じなのか知りたかったので、実際に試してみました。

複雑っていうのは、今回用意した物の中でっていう事です。 背景画像やテキスト装飾などを盛り込んでみました。
ソースコード1
これはひどい><
全ての要素が画像として切り出されて、positionプロパティで配置されています。

今度はかなりシンプルにして、色で塗り分けたカラムを並べただけにしてみました。
ソースコード2
これもひどい><
こちらも変わらず、画像をpositionプロパティで並べたものになっています。

枠線のみで構成されたPSDを用意しました。
ソースコード3
もうだめぽ><
どうやら、PSDデータのレイヤ情報を使ってソースコードと画像を出力しているようです。
レイヤごとに画像をスライスし、レイヤの重なり順でz-indexプロパティを指定し、レイヤのタイトルをCSSのコメントとして記述する、という感じでしょうか。
チュートリアルの映像を見てみたところ、映っているソースコードが僕の結果と同じようなので(画質的にうすぼんやりしか見えないのですが、多分同じパターンだと思います)、これはこういうサービスなようです。
はてブコメントに「コーダーの仕事がなくなるんじゃないか」というような声がありましたが、今回は大丈夫なようです。
しかし、将来的に「PSDを読み込ませるだけで高いクオリティのソースコードを出力する無料アプリケーション」が登場しないとは言い切れません(むしろどんどん出てくると思いますし、それで良いと思います)。
では、コーダーやマークアップエンジニアと呼ばれている人達は、今後どうすればいいのでしょうか。
それに関してここ暫く考えている事があるんですけど、長くなるので別の記事にしたいと思います。
と、こんな終わり方だと無駄に不安を煽ってしまいそうですね。 すみません。
フォローしておくと、多分、そんなに悲観する事ではないと思っています。
livedoor Blogには、ユーザが作ったテンプレートデザインを公開できる機能があるんですが、それを利用しました。
みんなのデザイン / The Falling Box (β)で見る事ができます。
デザインは難しいですなあ。
と言う訳で、今週末のCSS Nite ビギナーズ(東京版)に参加します。
行かれる方は会場でお会いしたらよろしくお願いします。

あちらこちらで報告エントリが上がってますが、マークアッパー的な人達などが集まった忘年会(忘年会だったのか!)に行ってきました。

「arataさんが出張で東京に来るので飲みませんか」というお誘いをTakazudoさんから頂いたのがきっかけだったんですが、気づいたらすげー豪華なメンバーに。
一番の衝撃は、「コリスに中の人は存在したんだ…!」というところなのは異論の無い所なのではござりませぬか。

食べ物は全体的においしかったです。 話題はオフレコ話をポロリしたり、タイプの違う会社に興味津々だったりと、とても有意義でした。
次回は…新年会ですか?w
HTMLとCSSが仕事だったり趣味だったりする人やそれ以外の人が、相談したり雑談したり恋の悩みを打ち明けたり飲み会の約束をしたりするチャンネルです(たぶん)。



vantguarde - web:g
とても勉強になるブログです!
vantさんにはTwitterやら焼肉やら(なぞ)でお世話になっているのですが、今回のHTML5化後のアレコレでまた更にいっそうお世話になってしまい、そしてちょうどいいタイミングでR25を迎えられたという事で、今度お礼を兼ねて焼肉パーリーなどしたいなと思うわけでありまして。
たまに上がるワーキングチェアの話題を見るたびに、イスマニアのhamashunはふはふは言いながら見させてもらっています。
せっかくなので僕の選び方を書いてみる事にしました。
ちなみに僕が会社で使っているのはVitraというメーカーのHeadLineという椅子です。
参考:HeadLine 3Dアームチェア ベーシックダーク仕様(ヘッドライン 3Dアームチェア ベーシックダーク仕様):hhstyle.com
ワーキングチェアの素材は大きく分けてメッシュ系と布系に分けられます。 有名なアーロンチェアはメッシュですね。 メッシュは蒸れないと聞きますが、まあここは好みだと思います。 僕はメッシュは服が削れそうな気がしたので布の物を選びました。
平均的体格の日本人なら、基本的には日本製の方が合いやすいと思います。 オカムラのバロンとか有名ですね。僕はミーハーなので「イタリア人デザイナーのドイツ製」という物を選びました。 あほですね。 だがそれがいい。
ただし、体の形は人それぞれなので最終的には試座が必須です。
アーロンは前傾姿勢をサポートする機能が付いていますし(モデルによっては無いかも)、HeadLineは後傾姿勢をサポートする機能が付いています。
つまり椅子によって得意とする姿勢が異なるという事です。 これはカタログなどから読み取るか、あるいは実際にお店に行って店員さんに聞くと分かります。
僕は寝そべっているくらいに後傾してキーボードを叩くのが好きなので、後傾姿勢の物を選びました。
デザイナーの人なんかは前傾の方がいいかもしれないですね。
前傾姿勢派には殆ど不要ですが、後傾姿勢派には必須なのがヘッドレストです。 これがあると無いとでは快適さがかなり違います。
特に僕がHeadLineを選んだ大きな理由がヘッドレストで、硬さ・広さが違和感なく、それゆえに頭が転がる心配もありません。
前項の後傾姿勢とも関係するのですが、HeadLineはリクライニングしたままで視線を正面に向ける事ができるのです。
と言葉で言われても分かりづらいと思うので、写真を用意しました。




リクライニングした時の写真に注目してほしいのですが、背はリクライニングしてるけど視線は正面を向いたままです。 これにより、リラックスした姿勢のまま作業を続ける事ができます。
後傾姿勢派にはこのHeadLineはマジオススメです。
使ってみて便利だと思ったのは、座面と肘掛の高さ調節・リクライニングの硬さです。 座面と肘掛の高さ調節さえあれば他は無くとも何とかなると思います。
文中にも何度か出てきましたが、試座は必須です。 東京だとhhstyle.comやヤマギワリビナが有名どころです。
試座で重要なのは、普段仕事をする格好で行く事とできるだけ長い時間座り続ける事です。 僕は靴を脱いで仕事をするので、靴下姿で1時間くらいは座り続ける事にしています。 最初はちょっと恥ずかしいので、空いてる時間帯を狙って友達と一緒に行くといいかもしれません。
10分くらい座り続けていると大抵は店員さんが声をかけてくるので、普通に「購入を検討しているので、暫く座って試してもいいですか?」などと答えます。 大抵はそれで納得してくれますし、ヒマ潰しも兼ねてカタログを持ってきてくれたり、機能を説明してくれたりもします。
あとは値段との交渉です。 ワーキングチェアは高価な物が多いですし、ぶっちゃけて言うと安物でも仕事はできます。 でもいい椅子を使うと、腰痛が減ったり(するかもしれないし)やる気が向上したり(するかもしれないし)仕事をするのが楽しみになったりします(多分)。
あ、あと重要な点として、会社に置く場合は社内の空気を読んでから購入する事をオススメします。
すぺしゃるさんくす:モデルの二人ありがとー。
今回の記事は、覚えずらい単語を覚えやすくする話です。
なお、理解しやすくするためにイメージ図を載せました。
(実はペンタブを買ったので嬉しいだけです)

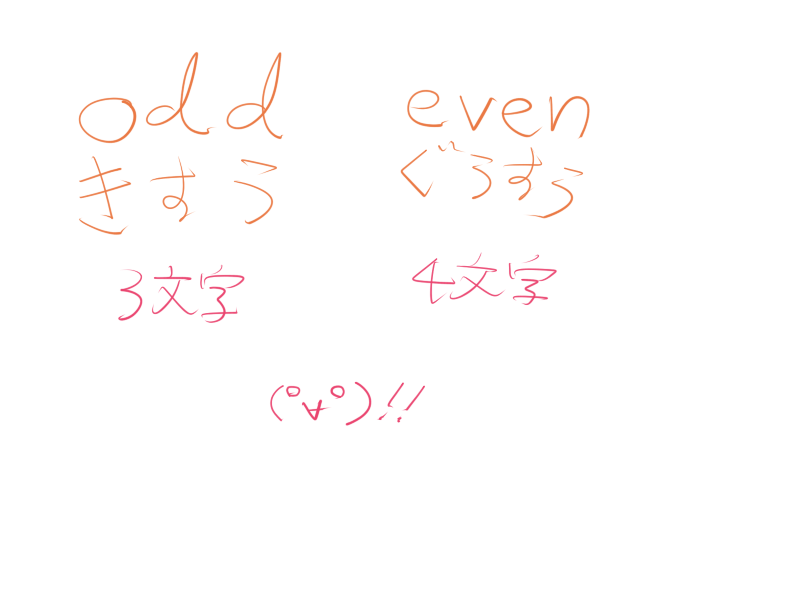
覚え方は発音の文字数(という言い方で良いものか?)です。
「odd」(3文字)と「きすう」(3文字)。 「even」(4文字)と「ぐうすう」(4文字)。

これは確か、誰かから教えて貰った覚え方です。
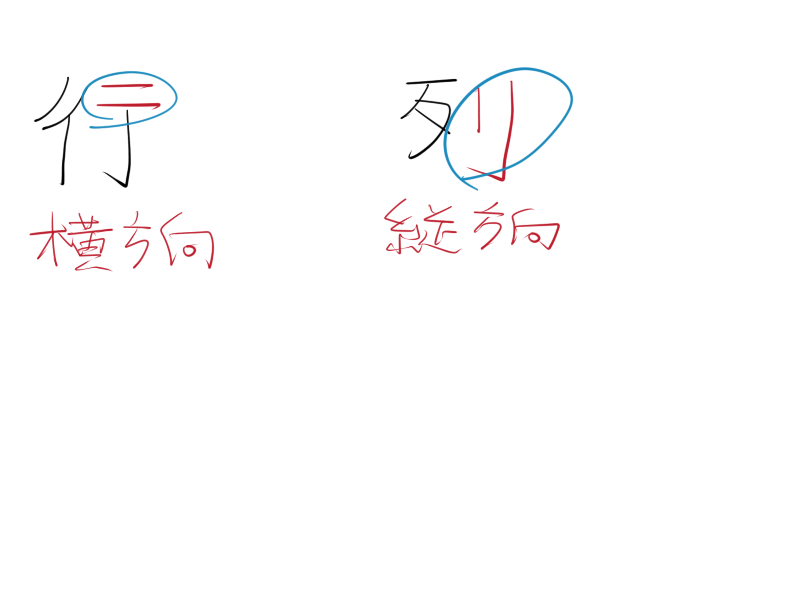
"行"も"列"も、二本線がある漢字なので、その二本線の方向で覚えるという物。

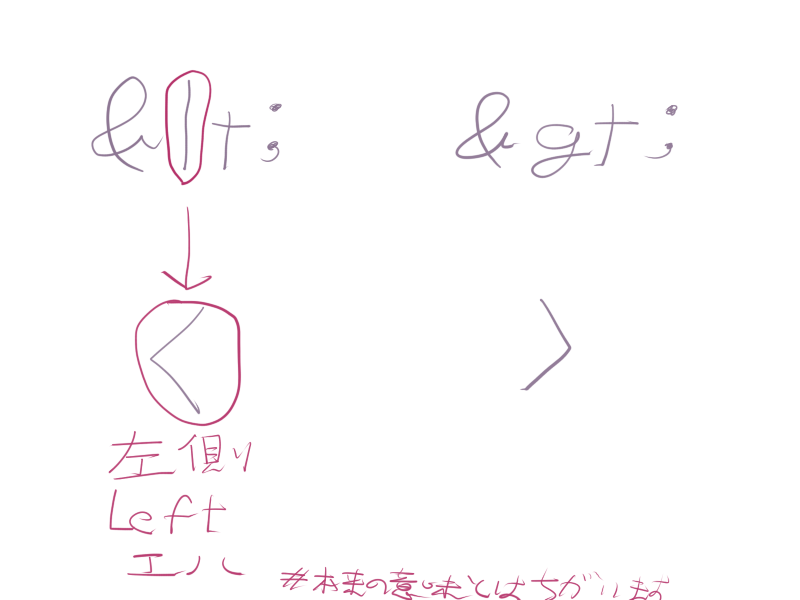
<のl(小文字のエル)に注目します。 これに結びつくのはタグを書く時の左側(left)、という訳で<です。
※ なお、本当は<のエルはleftではなくlessなので、そこは間違えないようにしましょう(あくまで覚えるためのゴロ合わせとして"l"を使うという事です)。
参考:HTMLの「>」・「<」

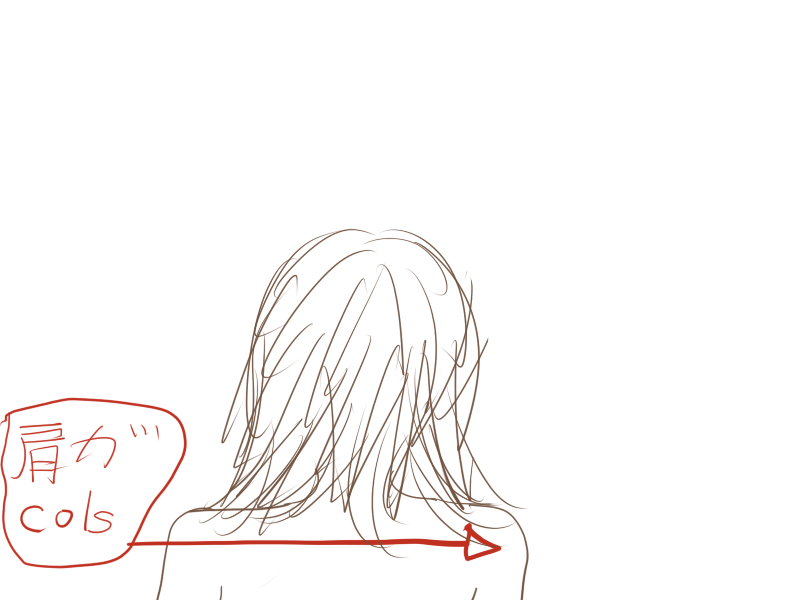
段々と無理やりな覚え方になってきますが続けます。 textarea要素の属性、colsとrowsは「肩がcols(コルズ)」と覚えましょう。
繰り返します。 「肩がcols(コルズ)」です。 肩は横に並んでいますね?

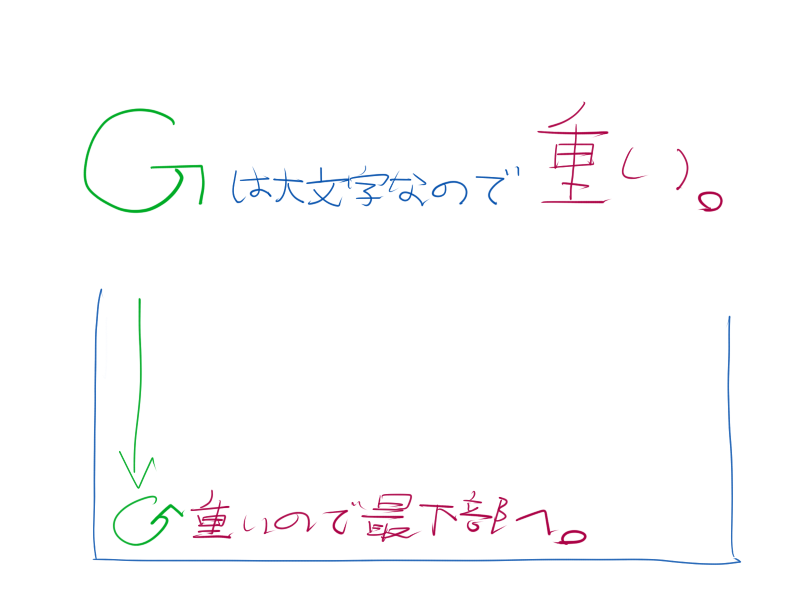
これはvimのコマンドで、それぞれファイルの一番上と下に移動しますが、やはりどちらがどちらなのか、覚えづらいです。
ここでの覚え方は、「Gは大文字なので重い→つまり一番下まで落ちる」という物です。 イメージしやすいですね。
残ったggが「一番上に移動」です。

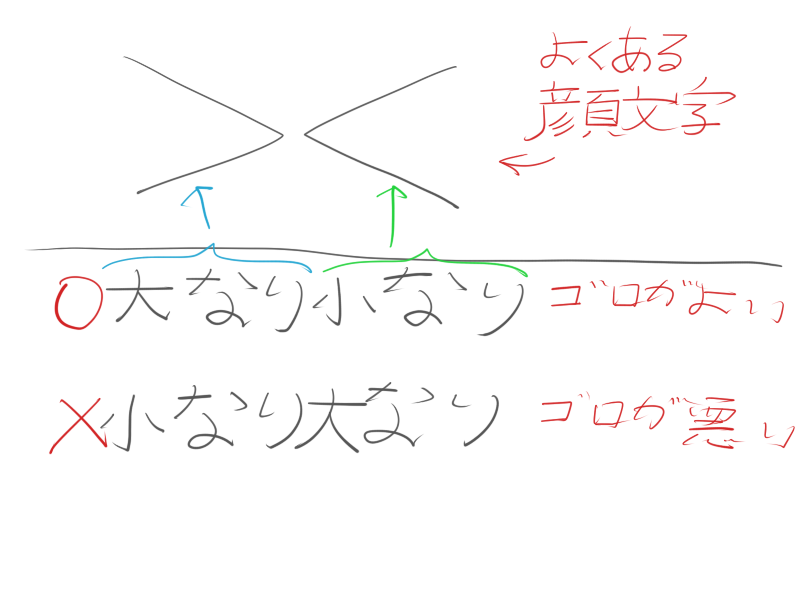
">"と"<"ですね。 「大なり小なり」という言い方は知っていても、どちらがどちらかは中々結びつけられません。
ここで連想して欲しいのは、顔文字などで使われる「><」です。 そう、これは「<>」とはなりませんね。
次に考えて欲しいのは「大なり小なり」という順番で発音すると違和感ありませんが、「小なり大なり」と発音すると微妙な違和感がありますね。
ありますね?
つまり、"><" が "大なり小なり"です。
hamashunは絵が致命的にヘタ。
冗談はさておき、こういう細かい点で毎回毎回ググったり翻訳したりするのは時間の無駄なので、できるだけ覚えてしまうと良いと思います。
![]()
![]()
服とかはレイヤになってるから、色を変えたりできるよ!
![]()
トリミングが必要なサービスではこんな感じ。
これまでは普通に自分の顔写真を使っていたんですが、実はこれ、もう2年以上前に撮影した物で、髪型は違うし使ってる眼鏡は刺身さんからの借り物だしで、大分微妙だったのです。
で、2008年末くらいだったかな? に941さんのアイコンがVesperさんが描いた似顔絵になって、うわー似顔絵良いなーと思っていたわけです。
なので、絵師さんに似顔絵を発注してみました。
お願いしたのはpixivフェスタなどでもお馴染みの、輝竜司さんです。 サイトには美麗イラストが盛りだくさんなのでFeed購読とかすると良いと思います!
自分の写真とか撮って送るのは最高に恥ずかし体験でしたが、超いい感じのイラストに仕上げていただいて感謝感謝です。
Webで仕事をしている人は、アイコンには気を使ったほうがいいかな、と思う今日この頃。
この手の話は長くなりがちなので、チャッチャと進めようと思います。 なので最初に結論。
あ、「マークアップエンジニアって何?」と言う人はググってくださいすみません。
HTMLとCSSしかできない人は、そろそろ他の事も始めた方が良い。
その理由です。
こんな感じかなーみたいな。 僕は比較的最近になってこの業界に入ってきた人なので、昔の部分は聞いた話とかからの想像です。
言いたいのは、HTMLとCSSしかできない人の価値はこの先低くなっていくよねって事です(人材的な意味で)。
ではどうしたらいいのか?
答えにならない答えですが、どの方向にも進めると考えています。
デザインには通常業務で接しているし、JavaScriptにはHTMLの知識が活かせます。 デザイナーとプログラマの間に立たされたりする人はディレクションが上手く回せるかもしれないし、CMSなどからバックエンドに進むのもアリです。
まあ要は、やりたい事やればいいんじゃないかと思います。
ちょっと余談です。
Web業界は若い業界なので、新卒などから定年までをWeb業界で過ごした人というのはいないと思うんです。 たぶん。
であるならWeb業界のキャリアパスは決まりきっていないはずだし、むしろ僕らがこれから進む道が未来の後輩達のキャリアパスになると思うんですよね(あ、このセリフかっこいいので使っていいですよ!)。 別にこれはコーダーとか関係なく。
まあ、新しい何かを身に付けるのは結構大変ですけど、今から暫く血反吐を吐いたらそれから先は極楽が待ってたり(待ってなかったり)しますしね。
と言う訳で、暫く血反吐を吐く予定です(なぞ
ちなみに、プログラマーでは35歳定年説とかありますけど、自分の周りを見る限り、35歳でソースコードを書かなくなりそうな人はあまり思いつきません。
CSS HappyLifeの平澤さんがCSS HappyLife ZEROという、主にCSS初心者・中級者の方を対象にしたCSSに関するアレコレがつまったサイト
を公開しました。
まだ未完成との事ですが、関連・参考ページなどへのリンクが逐一載っていたり、対応ブラウザをアイコンで示したり、スクリーンショットを細かに乗せていたりと、凄く丁寧に作ってあります。 これ作るの、すげー大変だったろうなあ……。
個人的に特にいいなと思ったのが、デザインでした。 アカデミック臭が良い意味でしないと言うか、初学者な人は取っ付きやすいんじゃないでしょうか。
もちろん「仕様書読め」ってのは正しいですし通るべき道なんですが、慣れてないとあの見た目は結構、圧倒される物があります。 そんな人がワンクッション置くには合ってるんじゃないかなとか。
ちょうどうちの会社にインターン生が来ているので、早速紹介しました。 凄く嬉しいタイミングでの公開でした。
しかし平澤さん、フリーランスになって更に活動に磨きがかかってて凄いなあ。