文字数を数えるツール

最近、雑誌のお仕事を頂ける事が増えてきました。 ありがたい事です。
執筆作業をしていて悩むのが、文字数制限です。 「1コラム300文字程度で」とかいうアレですね。
まさか1文字づつ数える訳にもいきませんし、いつも使っているエディターには、文字数を数える機能は備わっていません。
専用のエディターを探すのもなあ・・・・・・。 と思っていたら、良いツールを見つけました。
それがNanmojiです。
非常にシンプルなソフトで、起動するとタスクトレイに常駐します。
後は計りたい文字列を、選択コピーするだけです。
スクリーンショットでは結果を右下に表示させていますけど、オプションで3箇所から選択できます。
動作も操作も簡単なのでオススメです。
CSS Nite LP, Disk 1に行ってきました(2)
昨日の続きです。
会場では青山ブックセンターが出店してて、講演される方の著書などを置いていました。
パラパラっと見てみたのですけど、やっぱり買う時は本腰を入れてチェックしたいので、特に買い物はありませんでした。
他にも、FirefoxやOperaの人がブースを出していました。
ニンテンドーDSのOperaは触ってみたかったのですけど、時間が無くて断念。 残念。
More »
Firefox2のアドオン
Fx2のインストールに伴って、便利な拡張機能をまとめてみました。
Web制作に関係した物から趣味的な物まであります。
More »
Daily Link 2006-12-08 | Note
フリーのエディタ、ez-htmlのメモ

ez-htmlというエディターを使っています。
簡単に言うとDreamweaverから自動生成を抜き取ったような感じで、中々強力なエディターだと思います。
ちなみに秀丸は使った事ありません。 シェアウェアという響きが何だか受け付けまへん。
More »
操作を短縮するショートカットキーいろいろ
パソコンを仕事に使っていると、キーボードからマウスに右手を移すのが面倒に感じたりします。
面倒なだけでなく、そういった少しの時間の積み重ねが作業効率に繋がったりしますよね。
そこで今回は、よく使うショートカットキーをまとめてみました。
ちなみに、OSはWin。 ブラウザはFirefoxを基準にしています。
More »
AutoHotkeyでez-htmlからFirefoxをリロード
エディタで上書き保存をするとブラウザが再読み込みされる方法に、前々から憧れていたんです。 なんかほら、デキる男みたいじゃないですか。
でも、とっつきにくさを感じてしまって、導入にまで踏み切れていませんでした。
そんなある日(昨日)、今月から仕事が忙しくなりそうだという予想の元、作業環境の見直しをしていたんです。
そうなるとやっぱりこの機能は欲しいなあと感じる訳です。 で、色々調べてみたところ、何とかへっぽコーダーの自分でも実現できそうな方法を発見しました。
More »
Web制作をちょっと快適にしてくれるツール達
本業やら雑誌のお仕事やらで、すっかり忙しい毎日です。
心を亡くすと書いて『忙しい』。 忙しいという言葉は使いたくないですね!(何のこっちゃ
さて、今日はWinで使えるちょっとしたツールをご紹介しようと思います。
最近はやりのWeb上で使うツールではなくて、ダウンロードするタイプの物です。
こういった細かいツールを使う事で、作業効率が変わってきたりするんですよね。
Wheel Redirector
通常、マウスのホイールを使うには、一度ブラウザをアクティブにしてからクルクルする必要があります。
でも、これって結構面倒だったりするんですよね。
マルチディスプレイとブラウザ遠隔更新をしていたらなお更。
そこで使うのが、このWheel Redirectorです。
Wheel Redirectorは、まさにこの不満を解決してくれるツールで、一度起動しておけばタスクトレイに常駐するタイプのツールです。
Wheel Redirector+マルチディスプレイ+ブラウザ遠隔更新の3つを合わせると、作業効率もかなりUPな感じです。
通り抜けループ
某ド○えもんの道具みたいな名前の通り抜けループ。 余り知られていないようですけど、実はかなり便利です。
ブラウザやエディタを最大化している時に、デスクトップのファイルを開きたくなったらどうしますか?
あーふんふんなるほど。 一度最小化したり通常サイズに戻したりしてファイルを開く、その後に最大化し直し、 ですか。
そんな奥様にはこちらのソフトがオススメです。
こちらもタスクトレイに常駐するタイプで、起動すると画面端に数px程のラインが表示されます。
そこれをドラッグする事で、あたかも本のページをめくるように、デスクトップをめくれるようになるのです。
一つの作業を終えると(ファイルを開くとか)、自動的に閉じてくれるのも便利ですね。
WinからMacをリモートコントロール
WinとMacが違う机や家族の部屋にあって、自分のWinから操作したい! とそんな時に使えるツールです。
Win側にはビューワー、Mac側にはサーバがそれぞれ必要です。
こちらは導入の手順がちょっと複雑なので、順を追ってご説明します。
- Macでサーバを起動して、IPを控えておきます。
- Winでコマンドプロンプト(スタート→プログラム→アクセサリとかその辺り)を起動して、hostnameと入力。返ってくる値がWin側の名前みたいな物です。
- Mac側のサーバの、「接続ホスト」に、今調べたhostnameを入力します。任意のパスワードを入れて、「追加」をクリック。ディスプイレイ番号は「自動」でいいようです。
- Macのシステム環境設定→共有→ファイヤウォールで、VNCが許可されているか調べます。されてなければ許可します。
- Win側のビューワーを起動して、MacのIPを打ち込むとパスワードを聞かれるので入力します。これでOK。
これで問題なく動くはずです。
Macで行った作業は回線を通してWinの画面に表示されるので、動きはかなりカクカクするんですよね。
まあ、ブラウザの確認程度なら問題ないと思いますけれど。
なお、WinとMacのキーボードの違いで、ショートカットキーの配置が微妙に違うようです。
具体的には、コピーがAlt+Cになるようです。
More »
Twitter始めました
Twitter始めました。
全然使いこなせてないですけど、ユルい感じがいいですねコレ。
まだまだ友達登録も少ないので、ユルーい感覚でどなたでもモリモリ登録しちゃってください。
livedoor クリップのユーザーCSSを作りました
いつものようにuserstyle.orgに登録しました。
今回はマジメな内容です。
いやー、何かを作って発表するのって凄く楽しいですね。
エンジニアさん達の気持ちが、ちょびっとだけ分かるような気がします。
ez-HTMLの個人的なチートシートを作った
追記:2007-08-28
何を思ったかチートシートのフィードを配信してみました。
MTが吐く物を改変しただけなので、追々調べて修正していくかも。
これまでも何度か書いているんですけど、僕はez-HTMLというエディタを使っています。
各種補完機能やタブ表示があって、かつ設定項目が豊富にある事が気に入ってます。
ちなみにバージョンは7.20を使っています。
このez-HTML、使い出してから1年半も経っていて、それなりに自分色に染まってきました。
なので、自分で設定したショートカットなどをまとめた、個人的なチートシートを作ってみました。
「ez-HTMLは使っているけど、設定はほとんど素のままだよ!」という人には参考になるかもしれません。
なんて言うか、エディタに限らずなんですけど、同じ物を使い続けて段々となじんでいく感じが凄く好きです。
デザイン勉強会までにInkscapeを予習する
追記:2007-08-29
文言を修正しました。
今度やるデザイン勉強会は、イラレがあると理解が深まるらしいです。
でも、さすがに値段が値段なので、今回の為に買うというのは難しいと思います。
そんな中に現れた救世主がInkscapeというソフト。 なんでもフリーソフトでありながら、イラレに匹敵する性能があるんだとか。
という訳で、デザイン勉強会本番までに覚えたい最低限の機能を予想して、ピックアップしてみました。
あ、ちなみにスピーカーの方とは何も相談していないので、完全に僕の予想です。
インストール
ダウンロードはInkscape 公式サイトからどうぞ。
特につまづく所は無いと思います。
日本語以外の言語をオフにすると、40MBくらい軽くなるので、HDDの容量が気になる方はどうぞ。
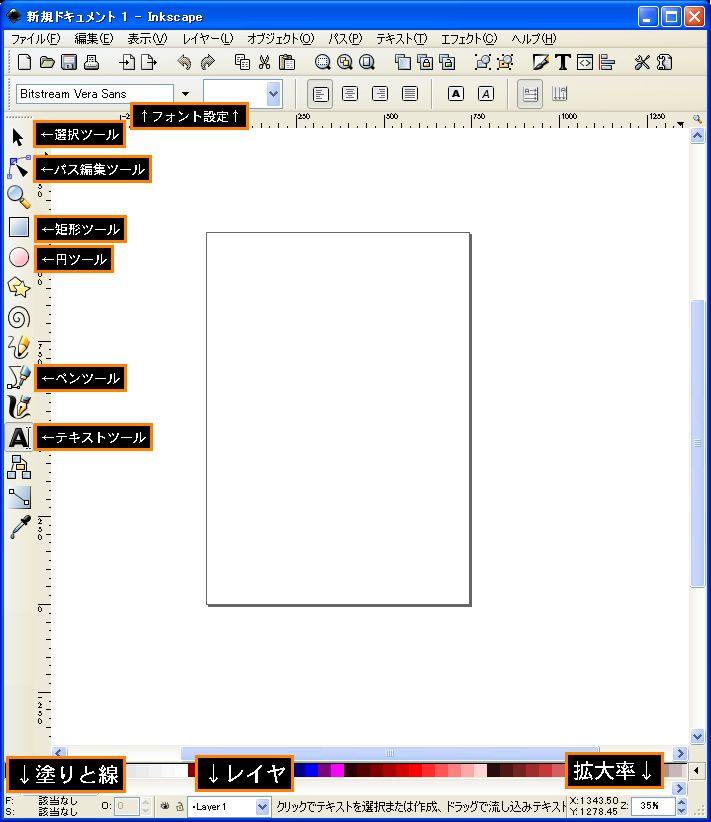
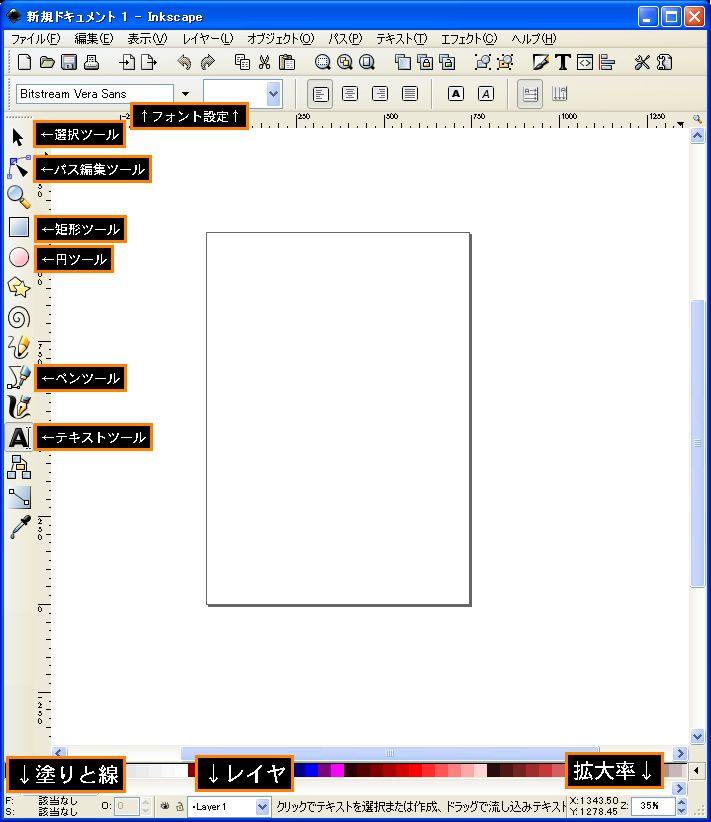
インターフェイス

クリックで拡大図が出ます。
とりあえずこれだけ覚えておけば、大体の事はできると思います。 イラレに比べてWindowsっぽいインターフェイスなので、そっちの人は比較的馴染みやすいかも。
なお、各ツールの名前はInkscapeの正式名称とは異なります。 hogehogeツール、って方がイラレと似てて覚えやすいかなと。
イラレをさわった事が無い人がパッと見て分かりづらいのは、パス編集ツール、ペンツール、塗りと線、レイヤ、だと思うんですけど、それは勉強会で解説してくれると思うので、ここでは書きません。
操作・ショートカット
基本
- ルーラ(定規)
- Ctrl+R
- 拡大縮小
- Ctrl+ホイールまわす
- 拡大ツール
- Z
- 縮小ツール
- Shift(押しっぱなし)+Z
- コンテキストメニュー
- 右クリック押しっぱなし
- アンドゥ
- Ctrl+Z
- リドゥ
- Ctrl+Y
- グループ化
- (複数のオブジェクト(描いた物)を選択して)Ctrl+G
- グループ化解除
- (グループ化されたオブジェクトを選択して)Ctrl+U
- そのオブジェクトが属するレイヤを変更(移動)
- オブジェクトを選択してShift+PageDown・Up
- (新規レイヤは、上部メニューの「レイヤー」から作るのが分かりやすい)
- レイヤ自体の重なり順を変更(移動)
- Ctrl+Shift+PageDown・Up
キャンバスの移動
- 上下
- ホイールをまわす
- 左右
- Shift+ホイールまわす
手のひらツールは無いぽい?
ペンツール
- 次の方向点の向きを変える
- Shift+ドラッグ
- 次の方向点の向きに角度を付ける
- Ctrl+ドラッグ
- 前のアンカーポイントの位置を移動する
- Shift+矢印キー(大きく移動)
- Alt+矢印キー(小さく移動)
現在のアンカーポイントの位置は移動する事はできないぽい? イラレに慣れているとこれはツライ。
テキストツール
- フォント設定
- Ctrl+Shift+T
- 書いた後に、選択して実行する事も可能
Tips
1キー
最初は拡大率が35%になっているので、数字の「1キー」を押して100%にする。
線を付ける
デフォルトで円ツールなどを使うと塗りのみで線が無いので、左下の「S:なし」(の「なし」の部分)をクリックして、「ストロークの塗り」に並んでいる正方形のアイコンを適当にクリック。
すると色のバーが出てくるので、任意の色を選択する。 線の太さなどは、上部のタブの「ストロークのスタイル」から選択可能
グラデーションツールの使い方
- 円とか描く
- 選択して、グラデツールでドラッグする
- 一度空白をクリックする
- 左下が「線形グラデーション」になるので、クリック
- 「編集」ボタンをクリック。 ここでグラデの設定をする
- 「色フェーズを追加」でグラデの色ポイントを増やす
- すぐ上のセレクトメニューで色自体を指定する
ちょっとややこしい。 イラレかフォトショを使った事が無いと、感覚が掴みづらいかも。
あとがき
こんな感じでしょうか。
適当にググると、解説サイトも出てくるみたいです。
あと、ノートPCのタッチパッド等を普通のマウスと同じレベルで扱える人でない限り、普通のマウスとマウスパッドを持ってきた方が無難です。
できれば使い慣れているやつがいいのかな。
はじめてのプログラミング(csvから列の平均値を計算するソフト)
前回の記事でcsvファイルから平均値を求めるために、最近勉強中のひまわりを使って専用プログラムを書いてみました。 初プログラムです><
一式置いておきますけど、あまりのショボさにびっくりする事請け合いです!><;
ブクマで「それエクセr」とか言われそうですけど習作なのでごめんなさいごめんなさい!><
ひまわりって?
日本語でプログラムが組めます!
Perlを日本語にしたような感じらしいので、マークアッパーが初めてさわるのにもいいんじゃないかな!
しかもexeが簡単に作れるから夢が広がりんぐ。
ソース
{csv_averagr ver,超α}
母艦の、タイトルは、「csv_averagr ver,超α」。
母艦の、幅は、325。
母艦の、高さは、560。
灰色で、画面クリア。
{テキスト表示}
(10,10)へ、移動。
文字サイズ=10。
「csvファイルを読み込んでボタンを押すと、
それぞれの平均値が算出されます」と、表示。
{左右入力欄}
'左欄作成
表示グリッドを、グリッドとして、作成。
その、サイズは、(10,80,315,460)。
表フィールド名は、オン。
その、編集は、オン。
その、アイテムは、『回数,ユニバーサルセレクタ,タイプセレクタ
』
{ボタン作成}
'ユニバーサル平均値
「\n」と、表示。
ユニバーサル平均値ボタンを、ボタンとして、作成。
その、テキストは、「ユニバーサルセレクタの平均値を表示」。
その、イベントは、(ユニバーサルセレクタ平均値表示)。
'タイプ平均値
タイプ平均値ボタンを、ボタンとして、作成。
その、テキストは、「タイプセレクタの平均値を表示」。
その、イベントは、(タイプセレクタ平均値表示)。
'開く
(10,50)へ、移動する。
開くボタンを、ボタンとして、作成。
その、テキストは、「csvファイルを開く」
その、イベントは、データ読込処理。
待機。
*ユニバーサルセレクタ平均値表示
表示グリッドの,1列目の,表平均値。
ユニバーサル平均値に、それを、入れる。
「{ユニバーサル平均値}」と、言う。
待機。
*タイプセレクタ平均値表示
表示グリッドの,2列目の,表平均値。
タイプ平均値に、それを、入れる。
「{タイプ平均値}」と、言う。
待機。
*データ読込処理
『csv』の、読込ファイル選択。
もし、それが、「」ならば、待機。'キャンセルの時
ファイル名は、それ。
ファイル名を、開く。
表示グリッドの、アイテムは、それ。
待機。
こんなのです。 一部、どうしても分からない部分があったので、そこだけひまわりを紹介してくれた先輩に教えて貰いました。
多分、他の人が見たらどうしようもなくへっぽこなデキなんでしょうけど、自分で作った物って凄い愛着が沸きますね!
当面の目標は、自分仕様のついったークライアントを作る事・・・・・・!(いつになるやら)