« Daily Link 2006-11-29 | Note | Back To Blog Top | Daily Link 2006-11-30 »
Web2.0風ボタンの作り方(メモ書き編)
Web2.0風のボタン、いわるゆテカテカ系ボタンの作り方を解説したサイトはたくさんあります。
CSS関連のコラムを書く時など、ちょっとした画像が必要な時に便利なのですけど、毎回そういったサイトを参照するのがちょっと面倒でした(記憶できない鳥頭が悪いのですけれど)。
そこで、今回自分用にまとめてみます。
なお、このエントリは激しく私的メモ書きです。
細かい数値が書いていなかったり、説明が十分で無かったりする場合があります。

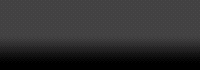
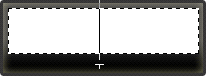
まずは適当なサイズのべた塗りレイヤを用意します。

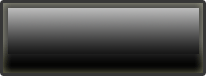
レイヤースタイルのグラデーションオーバーレイを指定します。
画像のグラデのポイントは3点です。

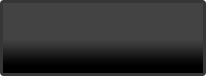
無くても良いのですけど、ここでは縁取りをしています。
選択からの範囲変更や、レイヤースタイルの境界線などで。

同じくレイヤースタイルの光彩(内側)で淡い光を付けます。
これもお好みで。

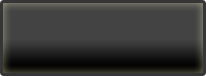
恐らくココが一番のポイントです。
新規レイヤを作成して、グラデーションオーバーレイがかかっていて、かつ光彩の内側を選択し、その中にグラデーションをかけます。

色は下部と同じ色で(ここでは#000000)。 これによって、なめらかなグラデーションが可能です。

最後に文字を入れて、ドロップシャドウなどを指定します。
他にも、ボタン自体にドロップシャドウを入れたり、各レイヤースタイルの数値を変えたりと様々な工夫が考えられると思います。