« Daily Link 2007-01-26 | Note | Back To Blog Top | Daily Link 2007-01-28 | Note »
激レアプロパティ directionの使いどころ
滅多に見かけないプロパティに、directionプロパティというものがあります。
テキストの表記方向を、左から右に。 もしかは右から左に指定する際に使用します。
「おいおいボーヤ、テキストは左から右に書くに決まっているだろう?」と思うかもしれません。
しかし世界は広いもので、アラビア文字なんかは右から左に書くのです。
縦書きだったら、日本語も右から左ですね。
まあ確かに、殆ど使う機会の無いプロパティだと思います。
でも先日、とあるWebアプリで使われているのを見つけてしまったので、今回ネタにしようと思いました。

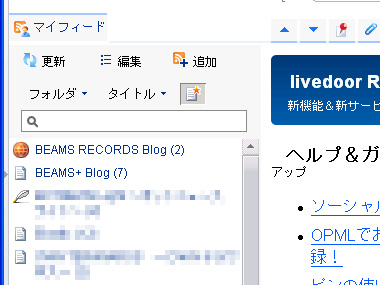
そのWebアプリとは、かのlivedoor Readerです。
よく見ると、左カラムのスクロールバーが左側に付いている事が分かります。
そう、右から左への表記にすると、スクロールバーの位置も変わるんです。
#hogehoge {
direction:rtl;
}
使用方法は簡単。 directionプロパティの値をrtlとします(Right to Leftと覚えませう)。
ltrとすると、通常通りになります。

ちなみに、Operaは何故か対応していないので、スクロールバーは通常通り右側に表示されます。
という訳で、あえて日本語環境で使用するとしたら、スクロールバーを左側に表示させたい時になると思います。
インターフェイスにかなりのこだわりを持っているか、斬新なデザインにしたい時に使えるかもしれませんね。
あ、もちろん、単純にdirection:rtl;を指定するとテキストがおかしくなってしまうので、実際に活用するには入れ子にする必要があります。