« Daily Link 2007-01-17 | Note | Back To Blog Top | Daily Link 2007-01-19 | Note »
font-sizeのキーワード問題
font-sizeプロパティの値にsmallなどキーワードを指定すると、ブラウザによって扱いが異なる場合があります。
具体的には、同じ値を指定していても、WinIE5.xやIE6の互換モードでは、FirefoxやIE6の標準モードよりも大きい表示になってしまいます。
今日はその辺りを調べてみました。
サンプルを交えた解説と、例によってウンチクもありますw
サンプル
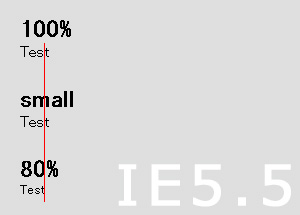
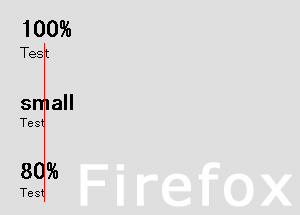
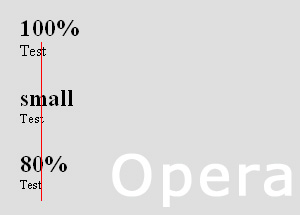
サンプルも用意しましたが、ブラウザをとっかえひっかえするのは面倒だと思うので、画像も用意しました。

IE5.xなど比較的古いブラウザでは、smallを指定していても100%と同じサイズで表示されてしまいます。

こちらはFirefox。 ちゃんとSmallしてます。
これを修正するにはハックを使うのが一番手っ取り早いのですが、安易にハックを使うのもどうかな、と思います。
そこで、ハックを使わずに解決する方法を探してみました。

その結果、smallではなく80%と指定すると同じサイズになる事が分かりました。

ただ、Operaではsmallと80%に僅かな差がありました。
ハックを使わない事にこだわるか、多くのブラウザで全く同じ見た目にする事をこだわるか・・・・・・。 何を重視するか、という事が判断基準になりそうですね。
ちなみに、なぜこのような解釈の違いが起きるかというと、CSS1とCSS2の違いが関係しているようです。
CSS1ではキーワード間の倍率が1.5倍を推奨されていましたが(つまり、small→midium→largeと移るに連れて1.5倍で大きくなる)、CSS2では倍率が1.2倍を推奨に変更されています。
つまり、CSS1を基準にした比較的古いブラウザと、CSS2を基準にした新しいブラウザとで、違う解釈になってしまっているのではないでしょうか。