« 社内勉強会(microformats)で使った資料を公開します | Back To Blog Top | 浅漬けCSS »
PSDをXHTMLとCSSにしてくれるサービス、PSD2CSS Onlineを試してみた
PhotoShopのPSDファイルをXHTML&CSSに一発変換できる「psd2css」:phpspot開発日誌でも紹介されていて結構なブクマもついていたサービス、PSD2CSS onlineがどんな感じなのか知りたかったので、実際に試してみました。
複雑なデザイン

複雑っていうのは、今回用意した物の中でっていう事です。 背景画像やテキスト装飾などを盛り込んでみました。
ソースコード1
これはひどい><
全ての要素が画像として切り出されて、positionプロパティで配置されています。
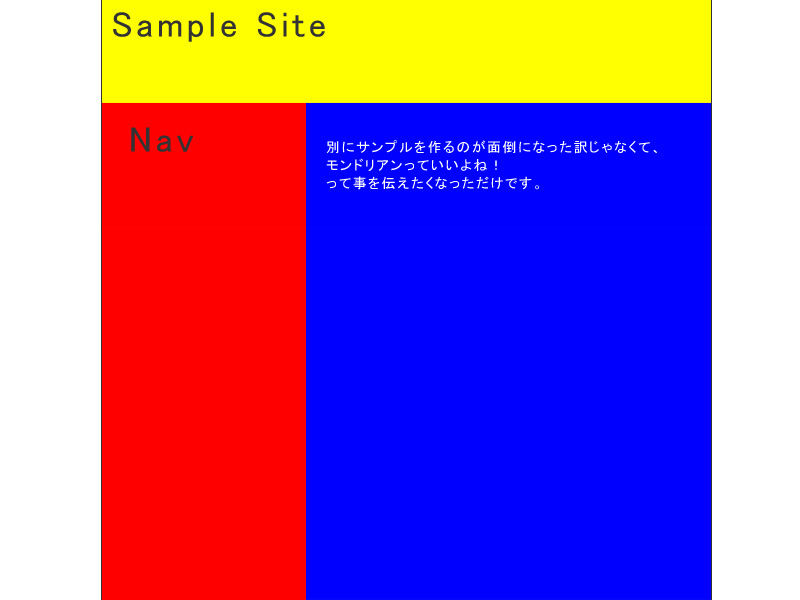
色分けのみのデザイン

今度はかなりシンプルにして、色で塗り分けたカラムを並べただけにしてみました。
ソースコード2
これもひどい><
こちらも変わらず、画像をpositionプロパティで並べたものになっています。
枠線のみのデザイン

枠線のみで構成されたPSDを用意しました。
ソースコード3
もうだめぽ><
どういう仕組み?
どうやら、PSDデータのレイヤ情報を使ってソースコードと画像を出力しているようです。
レイヤごとに画像をスライスし、レイヤの重なり順でz-indexプロパティを指定し、レイヤのタイトルをCSSのコメントとして記述する、という感じでしょうか。
チュートリアルを見てみた
チュートリアルの映像を見てみたところ、映っているソースコードが僕の結果と同じようなので(画質的にうすぼんやりしか見えないのですが、多分同じパターンだと思います)、これはこういうサービスなようです。
今回の件から考える事
はてブコメントに「コーダーの仕事がなくなるんじゃないか」というような声がありましたが、今回は大丈夫なようです。
しかし、将来的に「PSDを読み込ませるだけで高いクオリティのソースコードを出力する無料アプリケーション」が登場しないとは言い切れません(むしろどんどん出てくると思いますし、それで良いと思います)。
では、コーダーやマークアップエンジニアと呼ばれている人達は、今後どうすればいいのでしょうか。
それに関してここ暫く考えている事があるんですけど、長くなるので別の記事にしたいと思います。
と、こんな終わり方だと無駄に不安を煽ってしまいそうですね。 すみません。
フォローしておくと、多分、そんなに悲観する事ではないと思っています。
とても参考になりました。実験ありがとうございます。
それがホントなら夢のようなサービス・・と思いましたが、やはりまだまだ、仕事はなくならないようですね。
Name:haruki | 2009年11月25日 13:21