« ez-HTMLの個人的なチートシートを作った | Back To Blog Top | ブラウザのデフォルトスタイルをリセットする手段、ユニバーサルセレクタとタイプセレクタの違いは? »
デザイン勉強会までにInkscapeを予習する
追記:2007-08-29
文言を修正しました。
今度やるデザイン勉強会は、イラレがあると理解が深まるらしいです。
でも、さすがに値段が値段なので、今回の為に買うというのは難しいと思います。
そんな中に現れた救世主がInkscapeというソフト。 なんでもフリーソフトでありながら、イラレに匹敵する性能があるんだとか。
という訳で、デザイン勉強会本番までに覚えたい最低限の機能を予想して、ピックアップしてみました。
あ、ちなみにスピーカーの方とは何も相談していないので、完全に僕の予想です。
インストール
ダウンロードはInkscape 公式サイトからどうぞ。
特につまづく所は無いと思います。
日本語以外の言語をオフにすると、40MBくらい軽くなるので、HDDの容量が気になる方はどうぞ。
インターフェイス
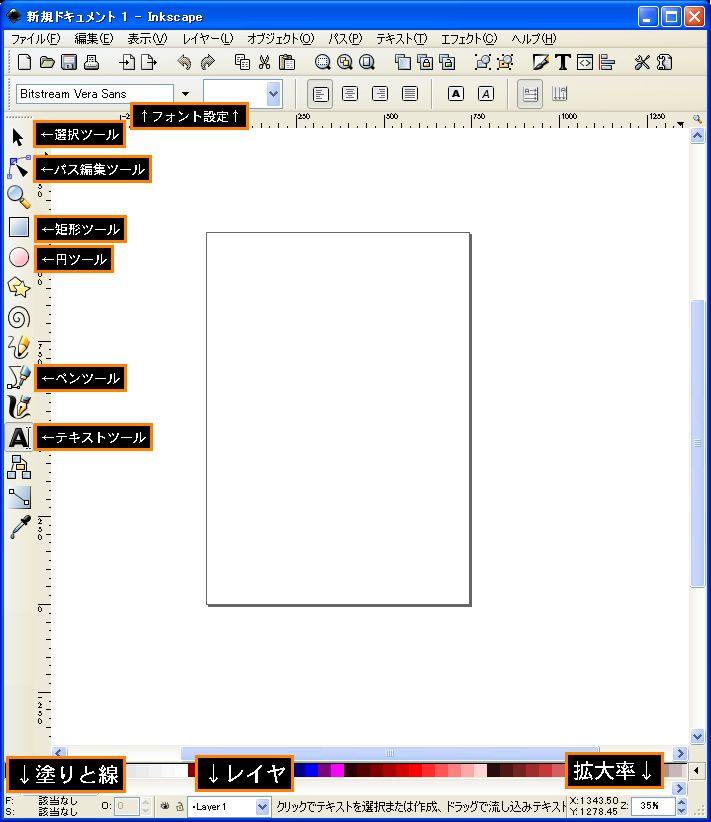
とりあえずこれだけ覚えておけば、大体の事はできると思います。 イラレに比べてWindowsっぽいインターフェイスなので、そっちの人は比較的馴染みやすいかも。
なお、各ツールの名前はInkscapeの正式名称とは異なります。 hogehogeツール、って方がイラレと似てて覚えやすいかなと。
イラレをさわった事が無い人がパッと見て分かりづらいのは、パス編集ツール、ペンツール、塗りと線、レイヤ、だと思うんですけど、それは勉強会で解説してくれると思うので、ここでは書きません。
操作・ショートカット
基本
- ルーラ(定規)
- Ctrl+R
- 拡大縮小
- Ctrl+ホイールまわす
- 拡大ツール
- Z
- 縮小ツール
- Shift(押しっぱなし)+Z
- コンテキストメニュー
- 右クリック押しっぱなし
- アンドゥ
- Ctrl+Z
- リドゥ
- Ctrl+Y
- グループ化
- (複数のオブジェクト(描いた物)を選択して)Ctrl+G
- グループ化解除
- (グループ化されたオブジェクトを選択して)Ctrl+U
- そのオブジェクトが属するレイヤを変更(移動)
- オブジェクトを選択してShift+PageDown・Up
- (新規レイヤは、上部メニューの「レイヤー」から作るのが分かりやすい)
- レイヤ自体の重なり順を変更(移動)
- Ctrl+Shift+PageDown・Up
キャンバスの移動
- 上下
- ホイールをまわす
- 左右
- Shift+ホイールまわす
手のひらツールは無いぽい?
ペンツール
- 次の方向点の向きを変える
- Shift+ドラッグ
- 次の方向点の向きに角度を付ける
- Ctrl+ドラッグ
- 前のアンカーポイントの位置を移動する
- Shift+矢印キー(大きく移動)
- Alt+矢印キー(小さく移動)
現在のアンカーポイントの位置は移動する事はできないぽい? イラレに慣れているとこれはツライ。
テキストツール
- フォント設定
- Ctrl+Shift+T
- 書いた後に、選択して実行する事も可能
Tips
1キー
最初は拡大率が35%になっているので、数字の「1キー」を押して100%にする。
線を付ける
デフォルトで円ツールなどを使うと塗りのみで線が無いので、左下の「S:なし」(の「なし」の部分)をクリックして、「ストロークの塗り」に並んでいる正方形のアイコンを適当にクリック。
すると色のバーが出てくるので、任意の色を選択する。 線の太さなどは、上部のタブの「ストロークのスタイル」から選択可能
グラデーションツールの使い方
- 円とか描く
- 選択して、グラデツールでドラッグする
- 一度空白をクリックする
- 左下が「線形グラデーション」になるので、クリック
- 「編集」ボタンをクリック。 ここでグラデの設定をする
- 「色フェーズを追加」でグラデの色ポイントを増やす
- すぐ上のセレクトメニューで色自体を指定する
ちょっとややこしい。 イラレかフォトショを使った事が無いと、感覚が掴みづらいかも。
あとがき
こんな感じでしょうか。
適当にググると、解説サイトも出てくるみたいです。
あと、ノートPCのタッチパッド等を普通のマウスと同じレベルで扱える人でない限り、普通のマウスとマウスパッドを持ってきた方が無難です。
できれば使い慣れているやつがいいのかな。