« IE5.xとIE6互換モードがidやclass名の大文字小文字を区別しない件を利用する | Back To Blog Top | グラデーション角丸+リキッドレイアウトをCSSで無理やりコーディングしてみる »
グラデーション角丸+リキッドレイアウトをCSSでコーディングする時の考え方
追記
- 2007-11-03 サンプルのDLを追加
ご注意
この記事は、「考え方」を紹介する物です。
「サンプルソースをコピペして使いまわせる!」という類の物ではありませんので、ご注意ください。
魔の角丸
マークアッパーの頭を悩ませるデザインの一つに、角丸があります。 ただの角丸ならまだいいんですが、グラデーションがかかっていて可変幅だったりすると途端に厄介な存在になります。
安直に考えたスライス

厄介さの原因は、画像の枚数の多さです。
グラデ角丸+可変幅の場合、通常であれば8枚の画像をスライスする事になります。 CSS2.1では1つの要素に指定できる背景画像は1枚だけなので、要素も8つ必要になります。
もちろんdivを8個使ってしまえば実現は容易ですが、その手法は躊躇するべきです。 文書の意味付けにならないdivを増やす事になるので。
考え方とサンプル
ではどうするかと言うと、その文書に元から存在する要素を活用するのがいいと思います。
サンプルを用意しました。 IE5.5以上、Firefox、Opera、Safari、MacIE5.2で確認しています。
ソースがかなり複雑ですが、ここで全部を理解する必要はありません。 まずは画像のスライスを解説します。
工夫したスライス

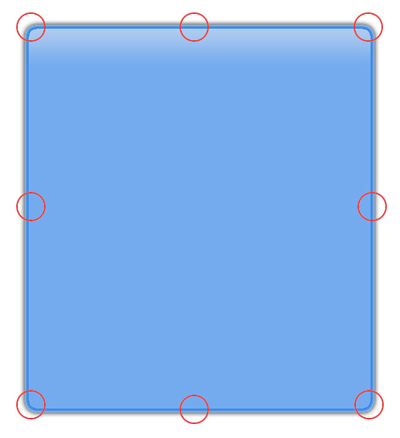
左上、右上、左中、右中、左下、右下、の計6つです。 ここでのポイントは、上下の画像を片方ずつ長めにスライスしている事です(サンプルの画像を「背景画像を表示」などで見てみると解りやすいと思います)。
ここで気付いた人もいるかもしれませんが、左上と右上の画像は重なるように指定しています。 ホチキスの芯ケースって言うかスライド式ケータイって言うか。
左下と右下も同様ですが(サンプルは左右の長短が逆になっています)、左中と右中は小さな画像になっています。 角丸の中央部分は、background-colorプロパティで指定すればよいので。
存在する要素に画像を割り充てる
スライスが終わったら、どの要素にどの画像を指定するかを決めます。
まず最初に決めるのは左中と右中の2つです。 これは縦方向の可変性を保つために、大外にある2つのdivに指定します(本当はdivも1つにしたかったのですが今回は断念しました)。
そして、記事の見出し部分が左上、日付部分が右上、「Tags」が左下、「Tags example Test」を囲うdl要素に右下の画像をそれぞれ指定しています。
もちろん、画像を指定しただけでは角丸の見た目にならないので、サンプルのソースのようになんやかんやして、うまい事成形します。 恐らく、ここが一番難航すると思います。
なんだか自分で書いてて解りにくいなと思ったので、それぞれの画像の色を変えたサンプルを用意してみました。 こちらだと感覚的に掴みやすいかも。
まとめ
つまる所言いたいのは、「むやみにdivを増やさないでもそこにある要素でやりくりすれば、ある程度はなんとかなる」という事です。
今回のサンプルはBlogぽいデザインだったので、見出しなどに画像を指定しました。 違うデザインなら、指定する要素も当然変わってきます。
ここまで解説してきてなんですが、divを1つ減らす労力・時間・人件費とその恩恵を比べると、必ずしもやるべきだとは断言できません。 でも、「そういうやり方がある」事を知っておいたり、「できるようになっておく」事は大事だと思います。
あるいは、そういう心構えでいるかどうかが、コーダーと(いわゆる)マークアップエンジニアの違いの一つかもしれません。
サンプルDL
サンプルをzipにした物を用意しました。
次回予告
次回はもっと変態的な組み方をご紹介する予定です。 殆どネタです。
大変参考になりました!
ありがとうございます!
これからもこちらのサイトにお世話になると思います。
よろしくお願いいたします。
Name:sunaga | 2008年01月30日 11:50