« EDGEが html5 Gallery で紹介されました | Back To Blog Top | お知らせ:アイコンを変更しました »
大なり小なり・行列・colsとrowsなどの覚え方
今回の記事は、覚えずらい単語を覚えやすくする話です。
なお、理解しやすくするためにイメージ図を載せました。
(実はペンタブを買ったので嬉しいだけです)
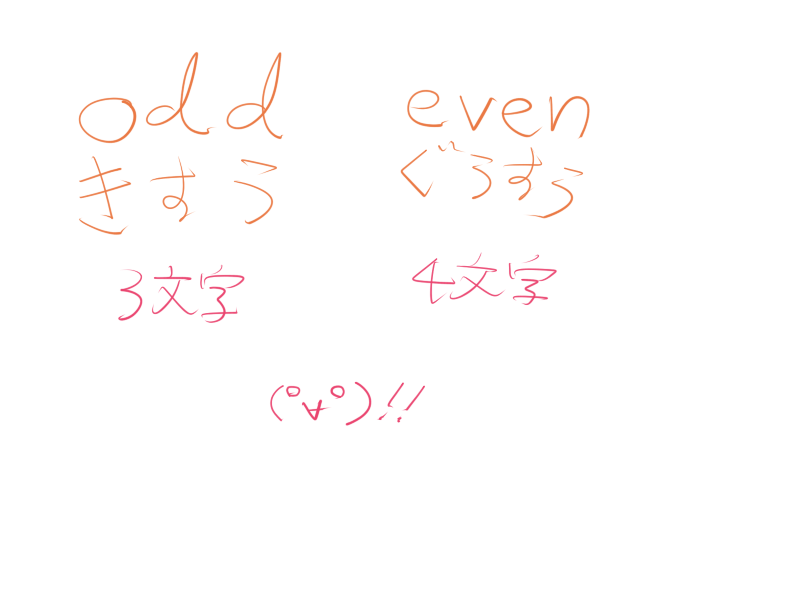
偶数奇数とodd/even

- odd
- 奇数
- even
- 偶数
覚え方は発音の文字数(という言い方で良いものか?)です。
「odd」(3文字)と「きすう」(3文字)。 「even」(4文字)と「ぐうすう」(4文字)。
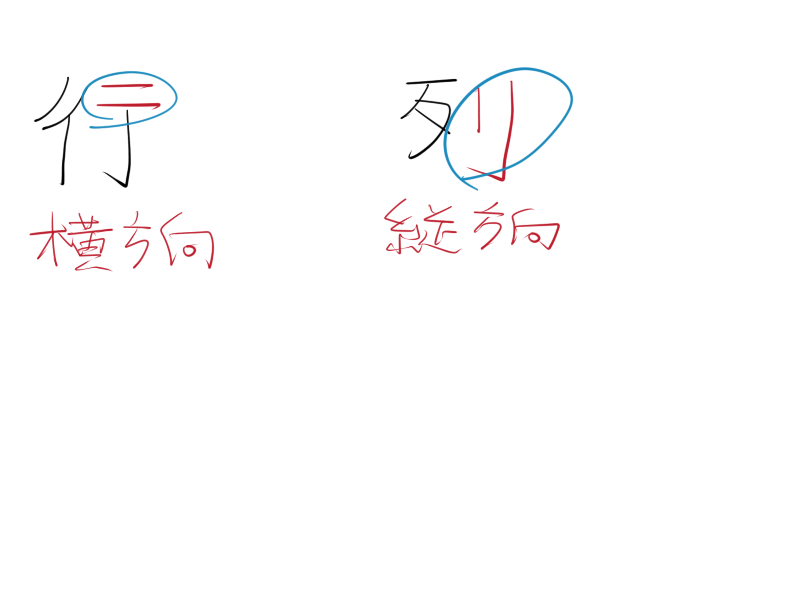
行列

- 行
- 横方向
- 列
- 縦方向
これは確か、誰かから教えて貰った覚え方です。
"行"も"列"も、二本線がある漢字なので、その二本線の方向で覚えるという物。
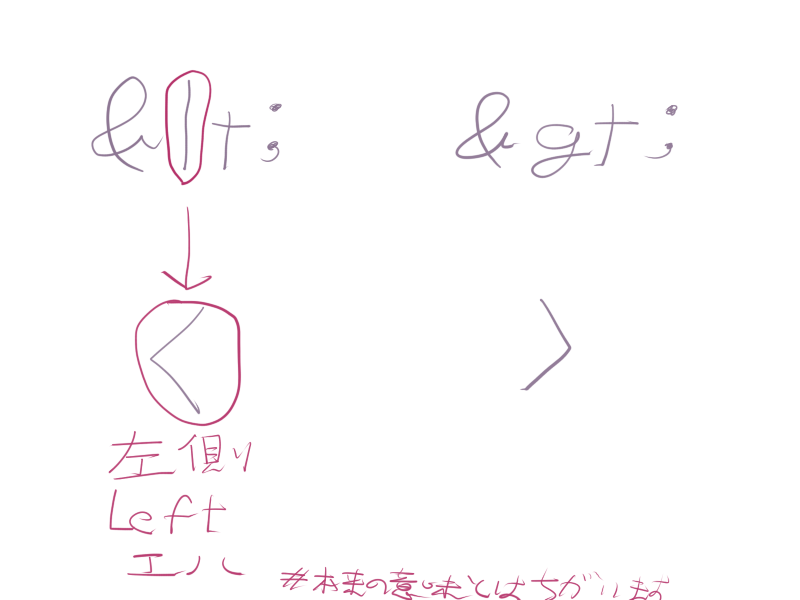
<と>

- <
- <
- >
- >
<のl(小文字のエル)に注目します。 これに結びつくのはタグを書く時の左側(left)、という訳で<です。
※ なお、本当は<のエルはleftではなくlessなので、そこは間違えないようにしましょう(あくまで覚えるためのゴロ合わせとして"l"を使うという事です)。
参考:HTMLの「>」・「<」
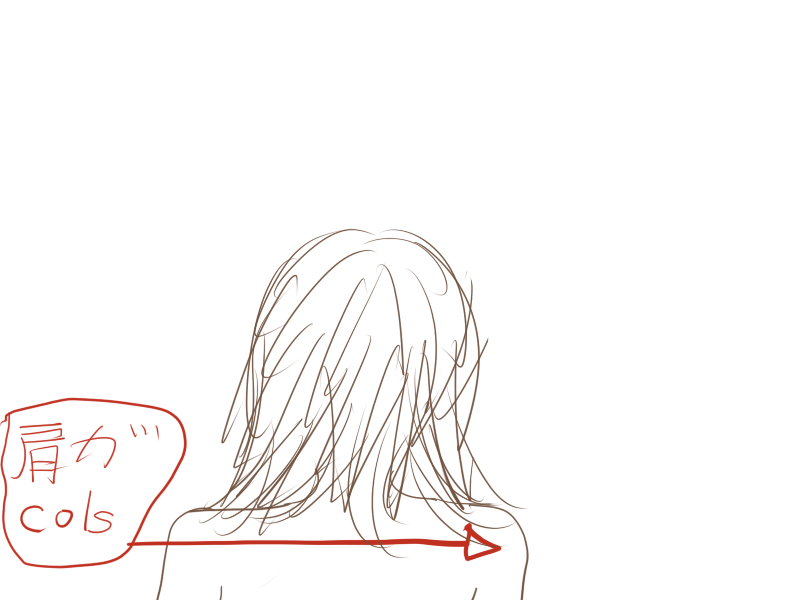
cols属性とrows属性

- cols属性
- 横方向
- rows属性
- 縦方向
段々と無理やりな覚え方になってきますが続けます。 textarea要素の属性、colsとrowsは「肩がcols(コルズ)」と覚えましょう。
繰り返します。 「肩がcols(コルズ)」です。 肩は横に並んでいますね?
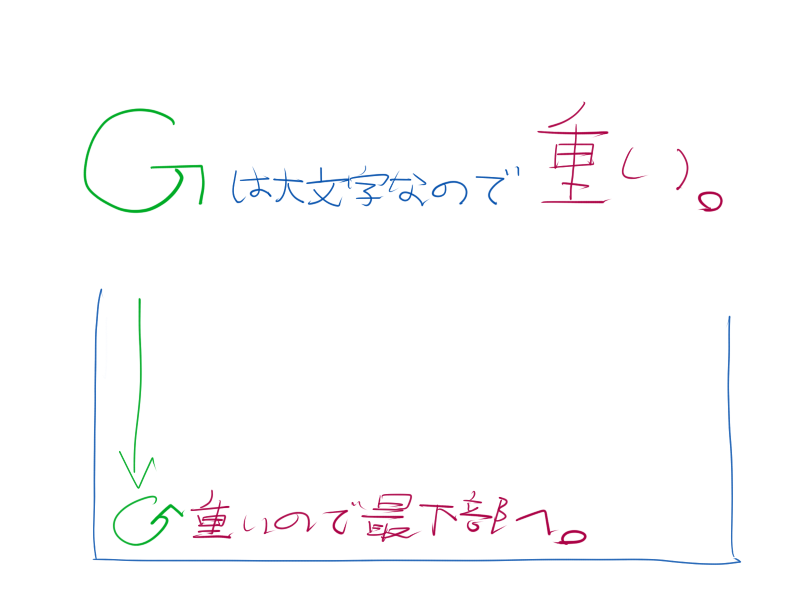
Gとgg

- G
- 一番下へ
- gg
- 一番上へ
これはvimのコマンドで、それぞれファイルの一番上と下に移動しますが、やはりどちらがどちらなのか、覚えづらいです。
ここでの覚え方は、「Gは大文字なので重い→つまり一番下まで落ちる」という物です。 イメージしやすいですね。
残ったggが「一番上に移動」です。
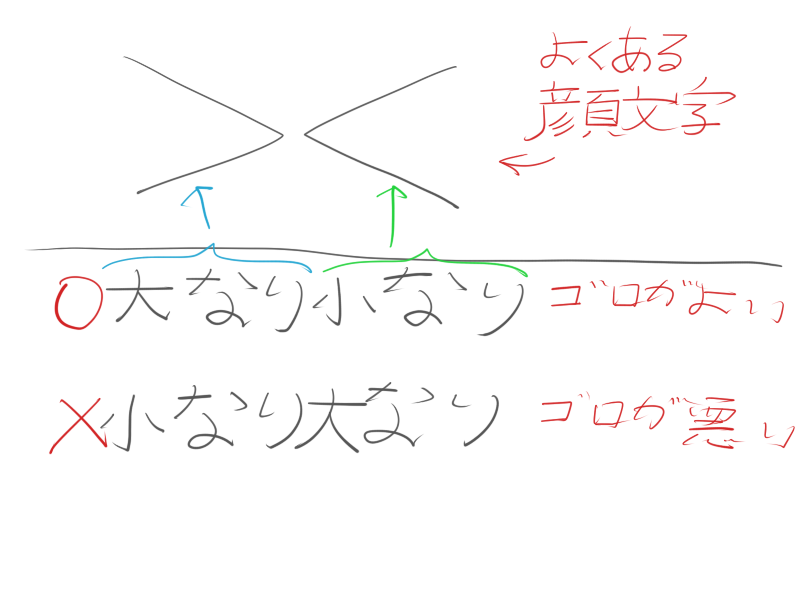
大なり小なり

- >
- 大なり
- <
- 小なり
">"と"<"ですね。 「大なり小なり」という言い方は知っていても、どちらがどちらかは中々結びつけられません。
ここで連想して欲しいのは、顔文字などで使われる「><」です。 そう、これは「<>」とはなりませんね。
次に考えて欲しいのは「大なり小なり」という順番で発音すると違和感ありませんが、「小なり大なり」と発音すると微妙な違和感がありますね。
ありますね?
つまり、"><" が "大なり小なり"です。
今回の記事でわかった事
hamashunは絵が致命的にヘタ。
冗談はさておき、こういう細かい点で毎回毎回ググったり翻訳したりするのは時間の無駄なので、できるだけ覚えてしまうと良いと思います。
すばらしいです。なによりかわいらしい表現が素敵です。
参考になりました。ありがとうございました。
Name:匿名 | 2010年09月29日 11:07