« OSにデフォルトでインストールされているフォント | Back To Blog Top | auは新機種出しすぎ »
フリーのエディタ、ez-htmlのメモ

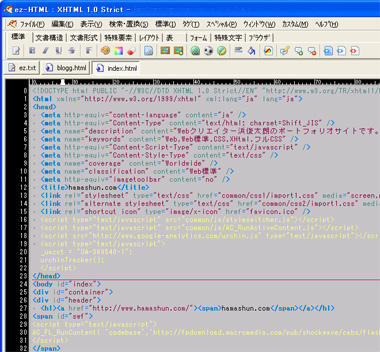
ez-htmlというエディターを使っています。
簡単に言うとDreamweaverから自動生成を抜き取ったような感じで、中々強力なエディターだと思います。
ちなみに秀丸は使った事ありません。 シェアウェアという響きが何だか受け付けまへん。
で、今日やっとこ最新Ver,をDLしたので、設定なんかをメモしておきます。
自分用の覚書的なものなので、分かりにくい部分があったらごめんなさい。
インターエフィス
左に配置されているスペシャルツールバーは全て非表示。
ツールバー関連も、タグ以外は非表示。 シンプルサイコー。
ちなみにタグメニューは、最初に情報を記述してそこからマークアップしていく場合には便利。
文章をドラッグで選択して、タグを選べば前後に挿入してくれるので。
ショートカットキー
- 上書き保存をCtrl+S
- 名前を付けて保存をCtrl+Alt+S
- 文字コードを指定して保存をCtrl+Alt+Shift+S
- 元に戻すをCtrl+Z
- やり直しをCtrl+Shift+Z
- (標準内)コメントタグをCtrl+Enter
- (タグ→文書関連)改行タグをShift+Enter
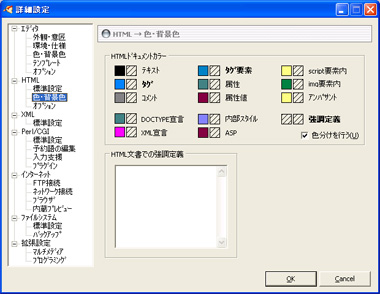
色設定

基本的にコントラストを低めに。 目に負担をかけない感じで。
便利なオプション
表示→詳細設定→エディタ→オプション内の、左ドラッグで選択した部分を右クリックでペーストにチェックを入れる。
これで左ドラッグをするだけでコピーされて、右クリックするだけでペーストできる。
細かいコピペならキーボードでも良いんだけど、contentまるごと、とかいう時にはこっちが便利。
便利機能
オプションではなく、初めから搭載されいる便利な機能。
Shift+Tabで、リバースインデント
選択してShift+Tabで、押しただけインデントが戻る。
Ctrl+Alt+Spaceで、タグ入力補完機能が出る。
Dreamweaverでもある、タグを途中まで入力すると出現する補完機能。
これを任意で出せる ・・・・・・と思ったら、一部状況では出ない模様。 ちょっと残念。
Alt+Ctrl+Vで、ブラウザプレビュー。
マウスに持ち替えなくてよい。
Alt+ ← →で、タグ単位でカーソル移動。
同じく、マウスに持ちかえるのが億劫な時に。
その他
仕事で初めて文字コードを扱って、ちょっとパニクったのでその為のメモ。
『文字コードの設定(高度)』で該当の文字コードを選んで、文字コードを指定して保存。
あるいは、『読み込み時に自動認識』と『読み込み時の文字コードで保存』でも可。