« Web標準テキストシリーズ CSS エレガントなWebデザインのために | Back To Blog Top | livedoor プロフィールのコーディングやったよ! »
position: relative; を使った要素がIEのウィンドサイズ変更でズレる件
原因とかよく解らないんですが、IE6とIE7で謎の挙動に悩まされたのでメモ的にエントリしておきます。
症状
IEでウィンドサイズの変更を行うと、position: relative;を使用した要素がズレます。 お気に入りバーを出しても同様。
CSS
div {
position: relative;
width: 300px;
margin: 0 auto;
height: 300px; /* 見やすくするための指定 */
background: skyblue; /* 見やすくするための指定 */
}
h1 {
position: relative;
top: 10px;
left: 20px;
}
HTML
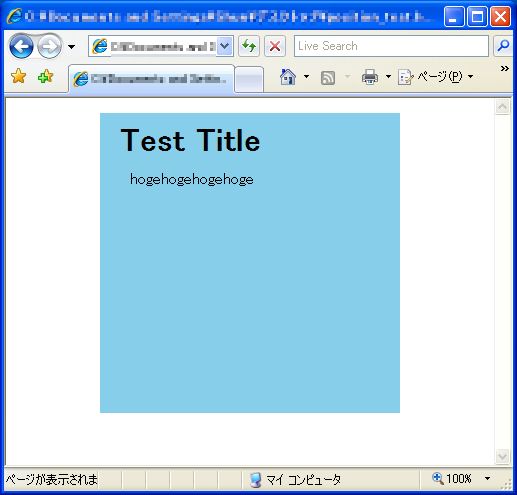
<div>
<h1>Test Title</h1>
<p>hogehogehogehoge</p>
</div>ウィンドサイズ変更前
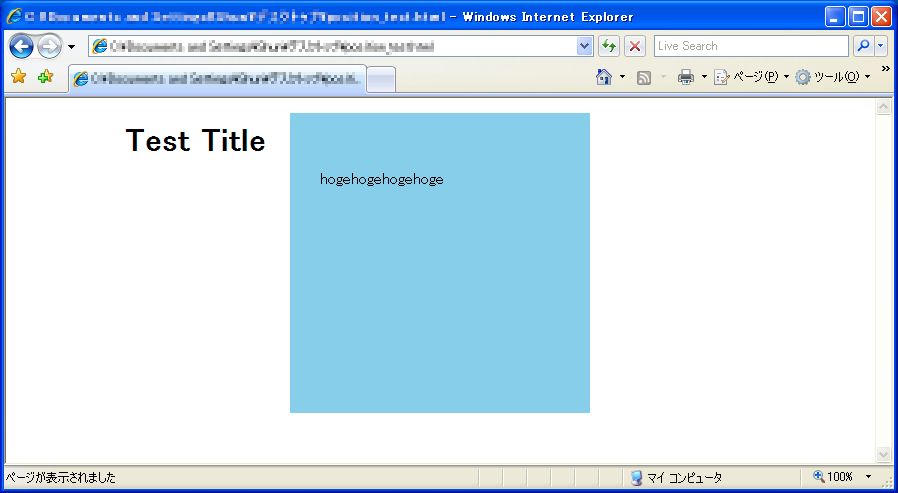
ウィンドサイズ変更後
例えば上記のコードで表示されたブラウザの画面サイズを変更すると、ブラウザウィンドの端からdivまでの長さが変更される…はずが、何故かh1のみ取り残されたようになります。
発生条件
いまいち不明>< 単純にこのサンプルコードを使用しても再現できません。 なので、スクリーンショットは編集したイメージ画像です。
修正方法
body要素にposition: relative;を指定すれば他のブラウザと同じ表示になります。 原因が解らなくて腑に落ちませんけど><
3 Comment
うーん、どうでしょう。
再現ができないので何とも言えないのですが、少なくともhasLayoutをtrueにしても解決しませんでした。
今度発生したら試してみますね。
ありがとうございます。
同様の現象が発生していたので、おかげで助かりました。


h1に高さを指定してもダメですか?
Name:通りすがり | 2009年03月28日 16:05