« 再び、マークアッパー的な人が集まるIRC(チャット)のお知らせ | Back To Blog Top | AutoHotkeyでHTML&CSSコーディングの速度を上げる »
エディタを使いこなしてHTML&CSSコーディングの速度を上げる
シリーズ目次
- マルチモニタ編
- キーボード・マウス編
- ツール編
- エディタ編
- AutoHotkey編(初級)(近日公開)
エディタをそのまま使っていませんか?
コーダー・マークアッパーの人たちは基本的にコードを書く事が仕事なので、IDEや各種エディタを使っていると思います。 それらの多くは設定可能な項目を持っていて、自分好みにカスタマイズする事ができます。
今回は参考までに、僕が設定している項目をご紹介します。
ショートカットキーを設定する
HTMLを書くのって、実は結構面倒です。 閉じタグとか超面倒ですし、そもそも"<"とか">"のたびに毎回Shiftキーを押すのが面倒です。 あーめんどくさいめんどくさい。


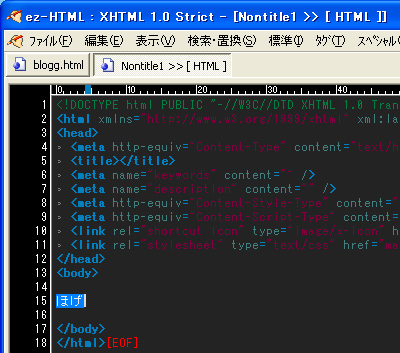
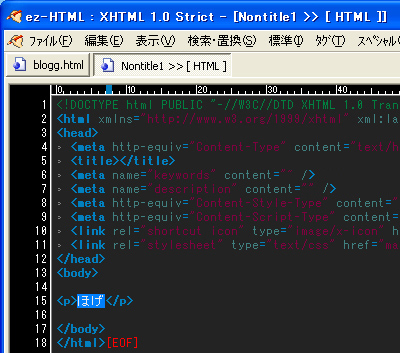
ショートカットキーを設定できるエディタなら、この問題を解決できます。 例えば僕は、Ctrl+Alt+PでP要素の開始タグ~閉じタグを出して、更にカーソルを開始タグと閉じタグの間に移動する設定をしています。
テキストを選択状態にして同じキーを叩くと、挟み込んだ状態にもしてくれます。 これは、『最初にテキスト素材を貼り付けて後からマークアップする』、なんて時に重宝します。


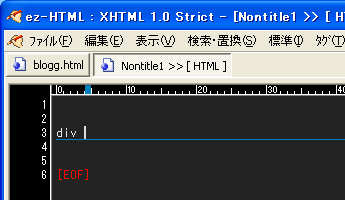
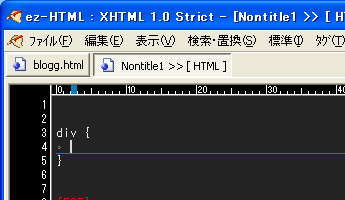
CSSでは、Ctlr+[で、{\n\t|\n}という設定をしています。
これは、『"{"の後に改行を入れて、タブを入れて改行、"}"を入れて、カーソルはタブの次に移動』という設定です。
他にも、Ctlr+;で『": ;"』が出るように設定しています。
ここまで読んだ方はお気づきかもしれませんが、設定しているショートカットキーには特徴があります。 基本的に、開始と終了が対になっている物はショートカットキー一発で出るようにしているんですね。
こうすれば、キーボードを叩く回数も減りますし、ホームポジションから手を離す頻度も下げることができます。
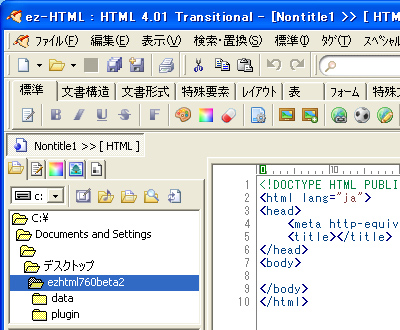
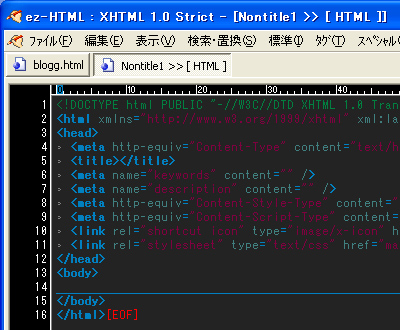
表示項目や表示色を変更する


同じエディタのビフォーアフター
色設定は黒背景に白文字が好みです。 これは好みなので、オススメの色っていうよりは好きな色にすると良いと思います。 あ、でも、暗めの色の方が目は疲れないような気はします。
メニューバーの表示は最小限にしています。
サイドバーや上部メニューは使わないので、スペースを稼ぐために非表示にしています。
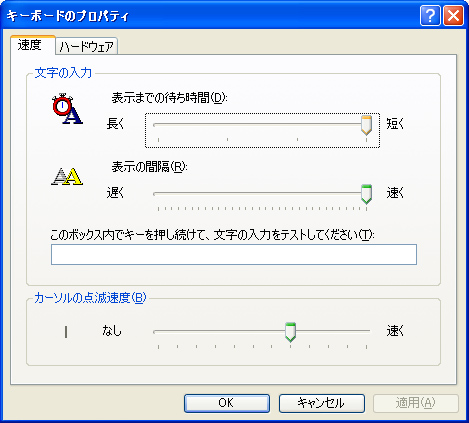
オマケ(WinXP環境で確認しています)

コントロールパネル→キーボード で、『表示までの待ち時間』を短く、『表示の間隔』を速くすると、矢印キーでのカーソル移動が快適になります。 地味なんだけどストレスがかなり減るのでオススメです。